I just got a new 12.9 inch iPad Pro and I absolutely love it. However, I’m really disappointed in the browser experience. I know that the iPad does not offer a desktop class browser (until iOS13) but the issue is not with Safari’s (or any other iPad browser) capabilities but rather with how it renders websites.
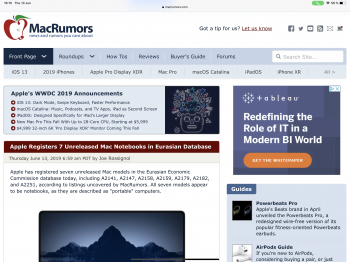
All sites are ridicously zoomed in making text and images far too big. It autozooms the content to fill up the entire width of the screen which makes everything cramped and you loose so much vertical space. I do not understand the decision behind this. It makes the browser experience awful. Like you are browsing on a humonges iPhone.
I don’t understand why apple chooses to render websites on an iPad in this way instead of giving us a desktop class experience. It’s like they’re telling websites that the device has a resolution of 1024 pixels in width. My MacBook Air from 2012 has a much lower resolution and a smaller screen, yet I get more space to view website content on it than I do on my iPad. Same goes for my chromebook that can flip over and become a tablet. I enjoy browsing on those devices much more than I do on the iPad because I get the desktop experience.
Does anyone understand apple’s reasoning behind this? Is there a workaround? From what I’ve seen from the iOS13 previews this will not change. Am I right about that?
All sites are ridicously zoomed in making text and images far too big. It autozooms the content to fill up the entire width of the screen which makes everything cramped and you loose so much vertical space. I do not understand the decision behind this. It makes the browser experience awful. Like you are browsing on a humonges iPhone.
I don’t understand why apple chooses to render websites on an iPad in this way instead of giving us a desktop class experience. It’s like they’re telling websites that the device has a resolution of 1024 pixels in width. My MacBook Air from 2012 has a much lower resolution and a smaller screen, yet I get more space to view website content on it than I do on my iPad. Same goes for my chromebook that can flip over and become a tablet. I enjoy browsing on those devices much more than I do on the iPad because I get the desktop experience.
Does anyone understand apple’s reasoning behind this? Is there a workaround? From what I’ve seen from the iOS13 previews this will not change. Am I right about that?