Can anybody with a PC tell me why
this page's width is expanded the full width of the browser window, rather than only 600 pixels across?
I'm inclined to believe it's a combination of two things -- one, you're referencing CSS classes that, to my perusing, aren't defined in a CSS file at all. (I don't see any CSS file referenced).
And secondly, there is a bit of a problem in your table cell width definitions. You can remedy it one of two ways, you can stick static cell widths that add up to 590 (because that's what your column headers add up to) in or you can stick percentages in that add up to 100%.
In your instance... you may want to go with static widths and avoid the nowraps (you'll get wrapping, but you'll be able to control the widths). I understand that you're avoiding CSS at all costs, due to the legacy support (and the Mac:IE pain in the arse...). I'll just pull a static example and show you what I mean.
Here's the offending example (it's static HTML pulled from vBulletin's output, and in the name of conciseness, I pruned it down to one topic).
HTML:
<tr>
<td bgcolor="#CCCC99" class="row1" align="center" valign="middle" width="20"><img src="templates/sys7/images/folder.gif" width="19" height="18" alt="No new posts" title="No new posts" /></td>
<td bgcolor="#CCCC99" class="row1" width="100%"><span class="topictitle"><a href="viewtopic.php?t=432" class="topictitle">Getting 7.6.1 installed</a></span><span class="gensmall"><br />
</span></td>
<td class="row2" align="center" valign="middle"><span class="postdetails">7</span></td>
<td class="row3" align="center" valign="middle"><span class="name"><a href="profile.php?mode=viewprofile&u=201">jwally</a></span></td>
<td class="row2" align="center" valign="middle"><span class="postdetails">104</span></td>
<td class="row3Right" align="center" valign="middle" nowrap="nowrap"><span class="postdetails">Fri Oct 27, 2006 9:25 pm<br /><a href="profile.php?mode=viewprofile&u=2">dpaanlka</a> <a href="viewtopic.php?p=2127#2127"><img src="templates/sys7/images/icon_latest_reply.gif" alt="View latest post" title="View latest post" border="0" /></a></span></td>
</tr>
Should become something like this:
HTML:
<tr>
<td bgcolor="#CCCC99" align="center" valign="middle" width="20"><img src="templates/sys7/images/folder_sticky.gif" width="19" height="18" alt="No new posts" title="No new posts" /></td>
<td bgcolor="#CCCC99" width="300"><span class="topictitle"><a href="viewtopic.php?t=4&sid=36730d589ce3e25742b67951a5f32323" class="topictitle">Do you have a machine running Mac OS 7?</a></span><span class="gensmall"><br />
[ <img src="templates/sys7/images/icon_minipost.gif" alt="Goto page" title="Goto page" />Goto page: <a href="viewtopic.php?t=4&start=0&sid=36730d589ce3e25742b67951a5f32323">1</a> ... <a href="viewtopic.php?t=4&start=20&sid=36730d589ce3e25742b67951a5f32323">3</a>, <a href="viewtopic.php?t=4&start=30&sid=36730d589ce3e25742b67951a5f32323">4</a>, <a href="viewtopic.php?t=4&start=40&sid=36730d589ce3e25742b67951a5f32323">5</a> ] </span></td>
<td align="center" valign="middle" width="50"><span class="postdetails">41</span></td>
<td align="center" valign="middle" width="70"><span class="name"><a href="profile.php?mode=viewprofile&u=2&sid=36730d589ce3e25742b67951a5f32323">dpaanlka</a></span></td>
<td align="center" valign="middle" width="50"><span class="postdetails">3474</span></td>
<td align="center" valign="middle" width="110"><span class="postdetails">Sun Oct 29, 2006 1:06 am<br /><a href="profile.php?mode=viewprofile&u=217&sid=36730d589ce3e25742b67951a5f32323">ronin</a> <a href="viewtopic.php?p=2131&sid=36730d589ce3e25742b67951a5f32323#2131"><img src="templates/sys7/images/icon_latest_reply.gif" alt="View latest post" title="View latest post" border="0" /></a></span></td>
</tr>
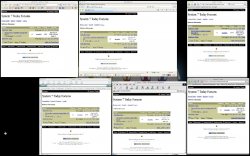
Of course, the example I gave you is working within your current design confines. Since these are static widths, I would expect them to work well in nearly every browser (see attachment -- Top Row, Left-to-right: Opera 9, IE7, Camino; Bottom Row, left-to-right: IE:Mac 5.1.4, IE 6 SP1, Safari 2.0.4).
You should probably define those same column widths in your non colspan'd column headers, too. Hopefully this post made some amount of sense, and wasn't too wordy.