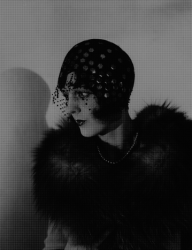
I'm trying to find tutorials to add this fine dot pattern over images. An example can be seen here: http://www.dieselontour.com
Is there a name for this because for the life of me I can't find a reference for it!
Thanks
Is there a name for this because for the life of me I can't find a reference for it!
Thanks