MacBook Pro 15in 2017 connected to two 32 inch Samsung monitors:
4k monitor at 3840x2160 native
full monitor at 1920x1080 native
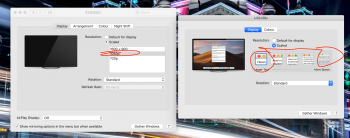
Please refer screenshot
My question is, with display scaling I would have thought it should only scale the GUI, not images or video like in Windows.
In the 4K monitor, instead of resolutions it gives the icon text scaling options
Each option when hovering over displays the looks like e.g. 1080p or 2k
It seems only at 1080p/1920x1080 do the images or video display at 1:1 whilst the GUI is enlarged.
At 2k/2560x1440 the images are twice or three times bigger
So my question is, why does macOS scaling scale the whole screen instead of just the GUI. The point of scaling from my perspective should be to allow text to be more readable whilst giving you nearly the same amount of workable area - like in windows?
4k monitor at 3840x2160 native
full monitor at 1920x1080 native
Please refer screenshot
My question is, with display scaling I would have thought it should only scale the GUI, not images or video like in Windows.
In the 4K monitor, instead of resolutions it gives the icon text scaling options
Each option when hovering over displays the looks like e.g. 1080p or 2k
It seems only at 1080p/1920x1080 do the images or video display at 1:1 whilst the GUI is enlarged.
At 2k/2560x1440 the images are twice or three times bigger
So my question is, why does macOS scaling scale the whole screen instead of just the GUI. The point of scaling from my perspective should be to allow text to be more readable whilst giving you nearly the same amount of workable area - like in windows?