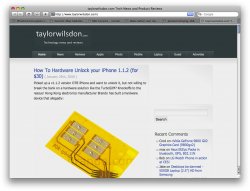
I very infrequently use Safari, but I did today to see how things looked in it and I noticed a fairly glaring problem.
 (Click to make full-size)
(Click to make full-size)
I'm guessing as mac users some of you use safari, so can you check something for me. See if the logo at http://taylorwilsdon.com matches the rest of the header color, or if it displays what you see in the attached screenshot.
Please, if possible, include Safari version, Operating System and any other information you may think relevant so that I can fix this. In reality, the color codes match so I'm not sure why safari would display them differently.

I'm guessing as mac users some of you use safari, so can you check something for me. See if the logo at http://taylorwilsdon.com matches the rest of the header color, or if it displays what you see in the attached screenshot.
Please, if possible, include Safari version, Operating System and any other information you may think relevant so that I can fix this. In reality, the color codes match so I'm not sure why safari would display them differently.