Hi,
Finally made the plunge from a windows to mac, anyway, ill get to the point.
Im a web developer so frequently have to cut up designs in photoshop to apply them to my websites, however Im having an issue that has now cost me a days production and im hoping someone can help, sorry, i said i would get straight to the point...
Any image created in Photoshop cs3 or cs4 and then saved appears to be brighter than its origin in PS. It started with a PSD i was provided, and I noticed that the gradients etc I were cutting up were completely wrong when viewed in the web browser, the issue is always the same one, they are too bright, a lightish blue will appear bright cyan, and further investigation showed they were bugger in iphoto, preview, everything. So i created a couple of new gradient images from scratch, thinking it was something with the psd, however these same completely new images suffered from the same problem.
So i then went over to my windows based photoshop (different machine) opened the same psd from the client, saved off some gradients from the design and viewed them in preview / firefox on the windows machine and its fine, no issue, i then copy those same images over to the macbook to view and lo and behold they are too bright. If i open up that image in photoshop on the macbook its fine.
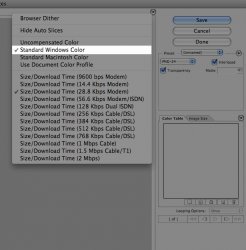
Gah. So i saved a web image from a completely random site, opened it in photoshop, saved it for web, and it was fine. So its not doing it for ALL images. If I save the image with just "save as" and not for web and choose to keep the profile image information, its fine, if i choose not to keep the profile image information, its buggered. However, no matter what options i choose when save for web, its always screwed.
Oh, and ive made sure its not a compression issue (ie too few colours)
Really dont know where to start, and hoping someone very clever here knows what the hell im talking about and can help, thanks in advance,
a very frustrated, baj
Finally made the plunge from a windows to mac, anyway, ill get to the point.
Im a web developer so frequently have to cut up designs in photoshop to apply them to my websites, however Im having an issue that has now cost me a days production and im hoping someone can help, sorry, i said i would get straight to the point...
Any image created in Photoshop cs3 or cs4 and then saved appears to be brighter than its origin in PS. It started with a PSD i was provided, and I noticed that the gradients etc I were cutting up were completely wrong when viewed in the web browser, the issue is always the same one, they are too bright, a lightish blue will appear bright cyan, and further investigation showed they were bugger in iphoto, preview, everything. So i created a couple of new gradient images from scratch, thinking it was something with the psd, however these same completely new images suffered from the same problem.
So i then went over to my windows based photoshop (different machine) opened the same psd from the client, saved off some gradients from the design and viewed them in preview / firefox on the windows machine and its fine, no issue, i then copy those same images over to the macbook to view and lo and behold they are too bright. If i open up that image in photoshop on the macbook its fine.
Gah. So i saved a web image from a completely random site, opened it in photoshop, saved it for web, and it was fine. So its not doing it for ALL images. If I save the image with just "save as" and not for web and choose to keep the profile image information, its fine, if i choose not to keep the profile image information, its buggered. However, no matter what options i choose when save for web, its always screwed.
Oh, and ive made sure its not a compression issue (ie too few colours)
Really dont know where to start, and hoping someone very clever here knows what the hell im talking about and can help, thanks in advance,
a very frustrated, baj