I have been hired by a local company to make their website. I have pretty good experience with Adobe GoLive having designed my own website with it, however, I have a few questions:
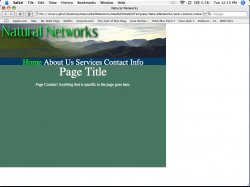
Is it possible to change the link color in Adobe GoLive CS2? I want it to look like the included image.
How do I fix the centering of the page? I've never had this issue before.
Also, any ideas on how to spruce the page up?
I need to get this done as soon as possible, so any help whould be appreciated.
Is it possible to change the link color in Adobe GoLive CS2? I want it to look like the included image.
How do I fix the centering of the page? I've never had this issue before.
Also, any ideas on how to spruce the page up?
I need to get this done as soon as possible, so any help whould be appreciated.