Got a tip for us?
Let us know
Become a MacRumors Supporter for $50/year with no ads, ability to filter front page stories, and private forums.
How do you think this is achieved?
- Thread starter djsound
- Start date
- Sort by reaction score
You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
pretty much find or create a dot pattern and then put a world map mask over it. the mask isn't perfect so then you would have to manually re-dot the dots that were sliced around the edges. then gradient the dot layer to your likes, add a background, and walla, you achieved the effect.
Photoshop version ...
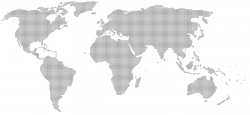
1. Start with grayscale map.
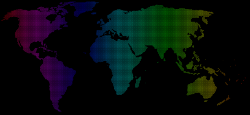
2. Image > Mode > Bitmap (method: Halftone Screen). Play with Frequency and Angles to achieve desired dot size and pattern.
3. Use file as Mask to pass cheesy rainbow gradient onto black background.
4. Boom.
1. Start with grayscale map.
2. Image > Mode > Bitmap (method: Halftone Screen). Play with Frequency and Angles to achieve desired dot size and pattern.
3. Use file as Mask to pass cheesy rainbow gradient onto black background.
4. Boom.
Attachments
very cool! thanks,..
I just dont understand this step really..
2. Image > Mode > Bitmap (method: Halftone Screen). Play with Frequency and Angles to achieve desired dot size and pattern. it asks about freq and angles when i change to bitmap but without preview sucks.....and after i do it that once how can i get back top freq and angles?i cant find the option anywhere
I just dont understand this step really..
2. Image > Mode > Bitmap (method: Halftone Screen). Play with Frequency and Angles to achieve desired dot size and pattern. it asks about freq and angles when i change to bitmap but without preview sucks.....and after i do it that once how can i get back top freq and angles?i cant find the option anywhere
Last edited:
... it asks about freq and angles when i change to bitmap but without preview sucks.....and after i do it that once how can i get back top freq and angles?i cant find the option anywhere
You're right ... a preview would be nice.
It's pretty much a matter of guessing. And once you've guessed, all you can do is undo if you don't like the results and try again.
In this case, trial and error will eventually get you there.
... now I just have to figure out how to use it as a mask..
If you figure out how to manipulate Layers and Masks in Photoshop you'll be able to rule the world!
Just Google Photoshop Layer tutorial and/or Photoshop Mask tutorial and you'll find more information than I can fit in a forum post.
If you have any questions after that, just let us know. We'll do our best to answer them.
Do you have access to illustrator? I think it would be easier to do it in that - drag one image over the other > right click > clipping mask > epic win
Something like that anyway, not at my mac to check it
Something like that anyway, not at my mac to check it
Here's a method that won't result in the circles on the edges being clipped (as above methods do):
1) start with white image on black
2) IMAGE > Image Rotation > Arbitrary (choose 45 deg.)
3) FILTER > Sketch > Halftone pattern (play with settings for desired dot size)
4) IMAGE > Image Rotation > Arbitrary (choose 45 deg., but the opposite direction as step 2);
5) IMAGE > Adjustments > Levels: (move black and white triangles toward center of histogram to control dot size/contrast)
6) Command-I
7) Ensure "contiguous" option is on Paint Bucket, and fill surrounding area w/ black
1) start with white image on black
2) IMAGE > Image Rotation > Arbitrary (choose 45 deg.)
3) FILTER > Sketch > Halftone pattern (play with settings for desired dot size)
4) IMAGE > Image Rotation > Arbitrary (choose 45 deg., but the opposite direction as step 2);
5) IMAGE > Adjustments > Levels: (move black and white triangles toward center of histogram to control dot size/contrast)
6) Command-I
7) Ensure "contiguous" option is on Paint Bucket, and fill surrounding area w/ black
If you want all the dots to be exactly the same size and exactly the same distance apart, and if you want final say over how the edges of the subject matter are portrayed, the best way to do this is the tedious way. Dot by dot. haha
But it's not as bad as it sounds because you can create large amounts of dots in seconds if you're using paths, right? Whether in Photoshop or Illustrator I would:
Drag in my map as reference
Make a new layer
Put a circle path on it at the size I want
Copy/paste enough dots to make a row wide enough to cover the whole map
Duplicate enough rows to cover map vertically
Delete the ones you don't need
Then you have a fully editable layer of dots from a less destructive workflow.
But it's not as bad as it sounds because you can create large amounts of dots in seconds if you're using paths, right? Whether in Photoshop or Illustrator I would:
Drag in my map as reference
Make a new layer
Put a circle path on it at the size I want
Copy/paste enough dots to make a row wide enough to cover the whole map
Duplicate enough rows to cover map vertically
Delete the ones you don't need
Then you have a fully editable layer of dots from a less destructive workflow.
If you want all the dots to be exactly the same size and exactly the same distance apart, and if you want final say over how the edges of the subject matter are portrayed, the best way to do this is the tedious way. Dot by dot. haha
But it's not as bad as it sounds because you can create large amounts of dots in seconds if you're using paths, right? Whether in Photoshop or Illustrator I would:
Drag in my map as reference
Make a new layer
Put a circle path on it at the size I want
Copy/paste enough dots to make a row wide enough to cover the whole map
Duplicate enough rows to cover map vertically
Delete the ones you don't need
Then you have a fully editable layer of dots from a less destructive workflow.
+1
If you look at the original it has full dots and no half dots.
Plus a little elbow grease never hurt anyone
When manually doing it I made some dots then made a pattern from them but it is hard to get them evenly spaced...
If you are using Illustrator, you can use Vertical Distribute Center and Horizontal Distribute Center.
When manually doing it I made some dots then made a pattern from them but it is hard to get them evenly spaced...
Of course it's hard! It's Graphic Design!
Normally I click on an object I've drawn and while holding option drag it to make a copy. Then I
 + D it until I get a bunch I want.
+ D it until I get a bunch I want.There was a very good tutorial about how to do what you've posted in Abduzeedo I used it for a client a few years ago... Sorry but couldn't find the exact article but it might be a good starting point.
Though I also came across these which are worth sharing:
Smashing Photoshop Tips'n'Tricks
50 Photoshop Tutorials
Though I also came across these which are worth sharing:
Smashing Photoshop Tips'n'Tricks
50 Photoshop Tutorials
Register on MacRumors! This sidebar will go away, and you'll see fewer ads.