Got a tip for us?
Let us know
Become a MacRumors Supporter for $50/year with no ads, ability to filter front page stories, and private forums.
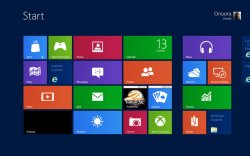
How would you describe the style of Windows Metro?
- Thread starter stanw
- Start date
- Sort by reaction score
You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
1. Cheerful, inviting, maybe even exciting.
2. Icons look good, too. Simple and easy to translate. Not distracting.
I think their design team did a good job but IMO, it doens't work well in a desktop environment. I've been seeing reviews where they say they have the Metro IE and then they have the desktop IE so it doesn't mesh well.
2. Icons look good, too. Simple and easy to translate. Not distracting.
I think their design team did a good job but IMO, it doens't work well in a desktop environment. I've been seeing reviews where they say they have the Metro IE and then they have the desktop IE so it doesn't mesh well.
Color: mainly darker solids.
Shape: rectilinear. More specifically, multiples of a square grid. Think "Battleship".
Shape: rectilinear. More specifically, multiples of a square grid. Think "Battleship".
What I'm wondering is how the colors work well together? Are they part of a color family or did the designer just pick dark solids that he/she thought worked well together? If I wanted to use similar colors and I chose one dark blue would I just look for reds, oranges of the same level of darkness?
Thanks.
Thanks.
The honest answer is that there is no formula for picking colors... you simply need to develop a sensitivity to it... but there are a few tricks that will get you close.
The majority of the colors in your example share the same tonal value while having different chroma values (or different hues if you prefer).
If you take that image into photoshop and convert it to greyscale you will find that *most* of the colors are converted to the same grey value. So, while they are all different colors, they are all in the same range of light and dark.
Because the different colors have the same tone value, they look like a family.
The easiest way to choose colors like this is to work in HSB (or HSV) mode in your favorite software. HSB stands for Hue, Saturation and Brightness. Unlike RGB and CMYK, HSB allows you to select a specific hue and then define how saturated (read: how much pigment is in it) and how light or dark it is.
Think of it this way: the first slider selects a color like red, and the two other sliders define what KIND of red you want... a flat or saturated red, a pink or dark red, etc.
When it comes to picking color families, HSV simplifies things because you can select the color settings you like and then move the Hue slider around the color spectrum choosing different colors... because all those colors share the same brightness and saturation values, the colors will be close to working as a "family". Some tweaking will be necessary, but it will get you close.
The majority of the colors in your example share the same tonal value while having different chroma values (or different hues if you prefer).
If you take that image into photoshop and convert it to greyscale you will find that *most* of the colors are converted to the same grey value. So, while they are all different colors, they are all in the same range of light and dark.
Because the different colors have the same tone value, they look like a family.
The easiest way to choose colors like this is to work in HSB (or HSV) mode in your favorite software. HSB stands for Hue, Saturation and Brightness. Unlike RGB and CMYK, HSB allows you to select a specific hue and then define how saturated (read: how much pigment is in it) and how light or dark it is.
Think of it this way: the first slider selects a color like red, and the two other sliders define what KIND of red you want... a flat or saturated red, a pink or dark red, etc.
When it comes to picking color families, HSV simplifies things because you can select the color settings you like and then move the Hue slider around the color spectrum choosing different colors... because all those colors share the same brightness and saturation values, the colors will be close to working as a "family". Some tweaking will be necessary, but it will get you close.
I'm confused with the different size and layout of the tiles. Not yet understood if there is meaning behind or just "design". Same with the color.
Plus I'm sure it work well on a touch device; I don't really like the pre-release running in a virtual box. For mouse/keyboard centric usage it's waste of space. Looks like a POS (point of sales) terminal for me. Like a fast food restaurant.
It again: on a tablet I'm sure it will be nice. (Once I understood the different size of tiles)
Plus I'm sure it work well on a touch device; I don't really like the pre-release running in a virtual box. For mouse/keyboard centric usage it's waste of space. Looks like a POS (point of sales) terminal for me. Like a fast food restaurant.
It again: on a tablet I'm sure it will be nice. (Once I understood the different size of tiles)
"The honest answer is that there is no formula for picking colors... you simply need to develop a sensitivity to it... but there are a few tricks that will get you close."
1.) What about the color wheel and all the color rules like Complimentary colors, Triad, etc.? Are these not really used in practice? Is it just something taught in school but not really used?
"If you take that image into photoshop and convert it to greyscale you will find that *most* of the colors are converted to the same grey value. So, while they are all different colors, they are all in the same range of light and dark."
2.) Why would you convert it to greyscale? Is this something that you do to test colors?
Thanks!!!!
1.) What about the color wheel and all the color rules like Complimentary colors, Triad, etc.? Are these not really used in practice? Is it just something taught in school but not really used?
"If you take that image into photoshop and convert it to greyscale you will find that *most* of the colors are converted to the same grey value. So, while they are all different colors, they are all in the same range of light and dark."
2.) Why would you convert it to greyscale? Is this something that you do to test colors?
Thanks!!!!
"The honest answer is that there is no formula for picking colors... you simply need to develop a sensitivity to it... but there are a few tricks that will get you close."
1.) What about the color wheel and all the color rules like Complimentary colors, Triad, etc.? Are these not really used in practice? Is it just something taught in school but not really used?
Color theory is good to study, but I don't find myself thinking about it deeply when I am working. It becomes second nature. You have to learn to trust your eye.
Personally, i find that fixating on rules will make your work predictable and repetitive. Theory is good to analyze why things work after the fact, but I find it cumbersome as a generative tool. As they say, you can't "eat the recipe".
"If you take that image into photoshop and convert it to greyscale you will find that *most* of the colors are converted to the same grey value. So, while they are all different colors, they are all in the same range of light and dark."
2.) Why would you convert it to greyscale? Is this something that you do to test colors?
Thanks!!!!
I was simply using it as an example of showing why the colors worked together. Turning it greyscale shows that the colors share a common property. with some practice you can see this without having to turn things greyscale.
Turning it greyscale shows that the colors share a common property. with some practice you can see this without having to turn things greyscale.
Agreed, it makes the tiles a similar intensity so that no tile sticks out more than the ones around it.
As for the UI: Urban minimalist - Graffiti colour
If I wanted to use similar colors and I chose one dark blue would I just look for reds, oranges of the same level of darkness?
Thanks.
If you are looking for great combinations of colors I'd suggest paying Adobe's Kuler site a visit. It's a site/community dedicated to nothing but color themes.
http://kuler.adobe.com/
If you don't fancy any of the more than 14000 palettes available you can easily mix your own combinations based on a self defined base color topped with a rule for color harmony – such as Complementary, Compound, Analogous, Triad etc. etc. – here:
http://kuler.adobe.com/#create/fromacolor
Last edited:
Register on MacRumors! This sidebar will go away, and you'll see fewer ads.