So, if I have DIVs absolute-positioned within a relative-positioned DIV, shouldn't they be positioned relative to the enclosing DIV and not each other?
Here's my example code:
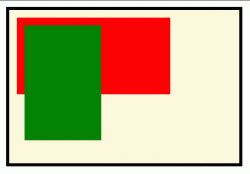
Attached is a screenshot of what I'm seeing in a number of browsers I tested this on. Shouldn't the green box have the same top-left corner position as the red box?
EDIT: Idiot I am! They will have the same corner if you close your </div>s properly. D'oh! Ignore this thread!
Here's my example code:
<html>
<head>
<div style="width:300px; height:200px; border:4px solid #000000; background-color:cornsilk; position:relative; z-index:1;">
<div style="position:absolute; top:10px; left:10px; width:200px; height:100px; background-color:red; z-index:3;"> <div>
<div style="position:absolute; top:10px; left:10px; width:100px; height:150px; background-color:green; z-index:2;"> <div>
</div>
</body>
</html>
Attached is a screenshot of what I'm seeing in a number of browsers I tested this on. Shouldn't the green box have the same top-left corner position as the red box?
EDIT: Idiot I am! They will have the same corner if you close your </div>s properly. D'oh! Ignore this thread!