Testing a random 4k video (at bottom [0]) on YouTube on a MacBook Pro 16" full-screen in Google Chrome on OSX:
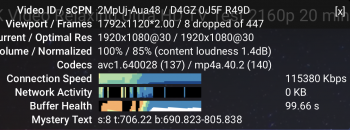
In the below video, when I right click the video and check Stats for Nerds, I am seeing the Mac screen resolution (default out of the box) as 1729x1008:
On the MacBook Pro 16" Display:

I ran this to check but this doesn't match what YouTube thinks it is running at:
$ system_profiler SPDisplaysDataType | grep Resolution
Resolution: 3072 x 1920 Retina <- MacBook Pro 16" display
Resolution: 2560 x 1600 <- Dell external monitor
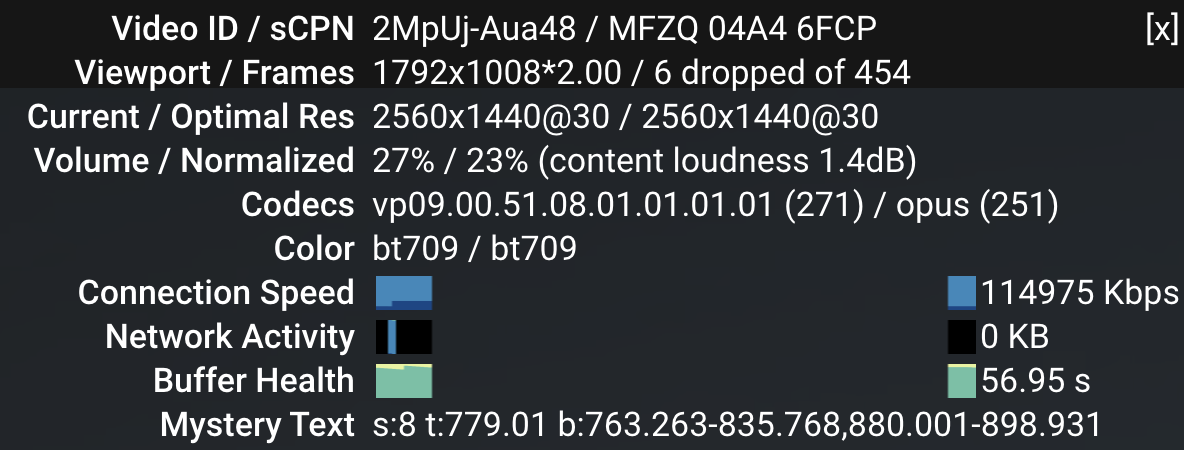
When I play the same video on my external Dell 30" display (2560x1600) it looks sharper as the screen resolution is indeed 2560x1600. For others that have a MacBook Pro 16" what do you see for the Viewport? Why does YouTube say my screen resolution is 1792x1008 and is it up-scaling it?
Someone noted the following in [1]
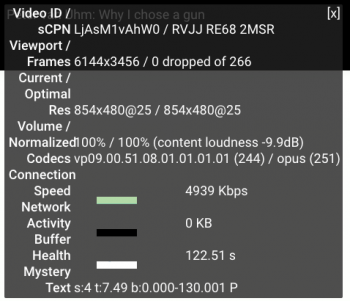
So I did a little experimenting with this and I believe I understand what 'Viewport" means. "Viewport" is the current resolution being displayed. So based on your image the 1280x720 video is being up-scaled to 1080. the Current/ Optimal res is the actual resolution of the video. So you're watching a 4K video but at 720 and it's being upscaled to 1080. I might not be 100% right. I came to this idea by watching YouTube and YouTube TV on my PC, opening stats for nerds. I played each video at different resolutions and see what stats for nerd displays. Current/ Optimal Res always changed to the resolution I picked. So if I put it at 480, it would say 480. At 1080, it would say 1080 and so on and so forth. "Viewport was what the resolution the TV is displaying. So on my PC I'm watching a 2K video in a small window and the viewport res was at 854x480. I maximized the video to full screen and Viewport matched my displays resolution at 1920x1080. So your TV isn't disaying a true 4K image like it should. So it's either a TV issue, Chromcast Issue, or YouTube issue.
On a 30" Dell Monitor (looks nice)

[0]
[1] https://support.google.com/chromecast/forum/AAAAt7PFQG40adv1UPOq-A/?hl=en-IN
In the below video, when I right click the video and check Stats for Nerds, I am seeing the Mac screen resolution (default out of the box) as 1729x1008:
On the MacBook Pro 16" Display:
I ran this to check but this doesn't match what YouTube thinks it is running at:
$ system_profiler SPDisplaysDataType | grep Resolution
Resolution: 3072 x 1920 Retina <- MacBook Pro 16" display
Resolution: 2560 x 1600 <- Dell external monitor
When I play the same video on my external Dell 30" display (2560x1600) it looks sharper as the screen resolution is indeed 2560x1600. For others that have a MacBook Pro 16" what do you see for the Viewport? Why does YouTube say my screen resolution is 1792x1008 and is it up-scaling it?
Someone noted the following in [1]
So I did a little experimenting with this and I believe I understand what 'Viewport" means. "Viewport" is the current resolution being displayed. So based on your image the 1280x720 video is being up-scaled to 1080. the Current/ Optimal res is the actual resolution of the video. So you're watching a 4K video but at 720 and it's being upscaled to 1080. I might not be 100% right. I came to this idea by watching YouTube and YouTube TV on my PC, opening stats for nerds. I played each video at different resolutions and see what stats for nerd displays. Current/ Optimal Res always changed to the resolution I picked. So if I put it at 480, it would say 480. At 1080, it would say 1080 and so on and so forth. "Viewport was what the resolution the TV is displaying. So on my PC I'm watching a 2K video in a small window and the viewport res was at 854x480. I maximized the video to full screen and Viewport matched my displays resolution at 1920x1080. So your TV isn't disaying a true 4K image like it should. So it's either a TV issue, Chromcast Issue, or YouTube issue.
On a 30" Dell Monitor (looks nice)
[0]