Hello,
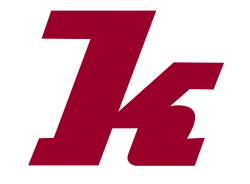
Im trying to make a font look look like the font from a logo. I found the particular font being used which is City-BQ Bold Italic, but I cant quite make my font (the black k) to look like the red k.
The size of the letter seems to be correct but the red k has a longer tail on top of the stem of the letter. I havent found a way to extend the tail on my k (the black one). I have been tweaking all sorts of setting in the Photoshop Character window, but havent had much success.
Are there more character config palettes hidden away somewhere in photoshop ot should I be using a different program?
Also, is there an option to outline text in photoshop?
Any advice is much appreciated.
Thanks in advance.
Im trying to make a font look look like the font from a logo. I found the particular font being used which is City-BQ Bold Italic, but I cant quite make my font (the black k) to look like the red k.
The size of the letter seems to be correct but the red k has a longer tail on top of the stem of the letter. I havent found a way to extend the tail on my k (the black one). I have been tweaking all sorts of setting in the Photoshop Character window, but havent had much success.
Are there more character config palettes hidden away somewhere in photoshop ot should I be using a different program?
Also, is there an option to outline text in photoshop?
Any advice is much appreciated.
Thanks in advance.