Hello,
not really sure if it's the right place to ask, but does anyone have any idea how I could circle a date if it already has an event in it?
The UIKit doesn't have .circle() as SwiftUI does, but I was wondering if it's even possible with UIKit?
I just couldn't find a way to do it. Any advice or tips would be welcome.
I couldn't find anything from UICalendarView either.
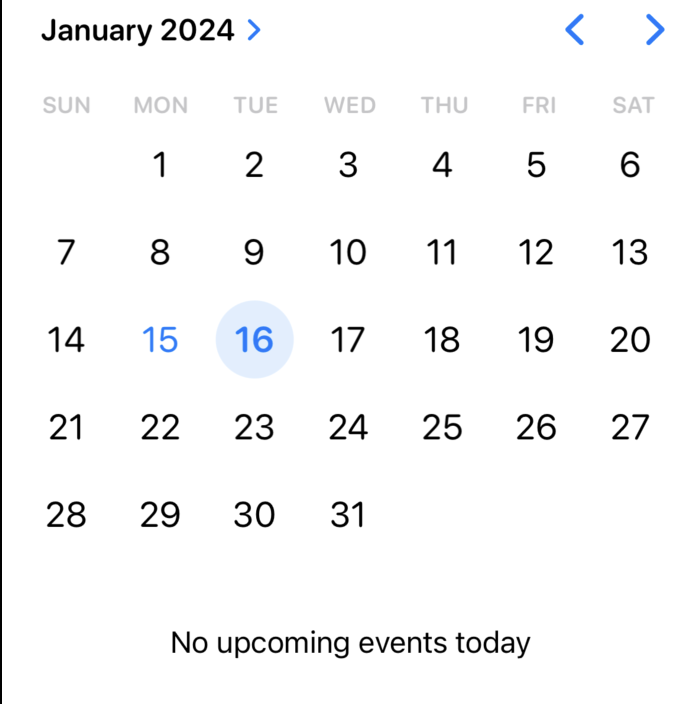
Such circle would be enough:

Here's my current code:
not really sure if it's the right place to ask, but does anyone have any idea how I could circle a date if it already has an event in it?
The UIKit doesn't have .circle() as SwiftUI does, but I was wondering if it's even possible with UIKit?
I just couldn't find a way to do it. Any advice or tips would be welcome.
I couldn't find anything from UICalendarView either.
Such circle would be enough:
Here's my current code:
Swift:
import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
CalendarComponent()
}
//Dictionary to store events
var events: [DateComponents:String] = [:]
var eventLabel: UILabel!
// Calendar Component
func CalendarComponent() {
let calendarView = UICalendarView()
let gregorianCalendar = Calendar(identifier: .gregorian)
calendarView.translatesAutoresizingMaskIntoConstraints = false
calendarView.calendar = gregorianCalendar
calendarView.locale = .current
calendarView.fontDesign = .rounded
view.addSubview(calendarView)
// Date selection
let dateSelection = UICalendarSelectionSingleDate(delegate: self)
calendarView.selectionBehavior = dateSelection
// Calendar Layout
NSLayoutConstraint.activate([
calendarView.leadingAnchor.constraint(equalTo:view.leadingAnchor,constant: 10),
calendarView.trailingAnchor.constraint(equalTo: view.trailingAnchor, constant: -10),
calendarView.heightAnchor.constraint(equalToConstant: 350),
calendarView.topAnchor.constraint(equalTo: view.safeAreaLayoutGuide.topAnchor)
])
// Event Label
eventLabel = UILabel()
eventLabel.translatesAutoresizingMaskIntoConstraints = false
eventLabel.numberOfLines = 0
eventLabel.textAlignment = .center
view.addSubview(eventLabel)
NSLayoutConstraint.activate([
eventLabel.topAnchor.constraint(equalTo: calendarView.bottomAnchor, constant: 20),
eventLabel.leadingAnchor.constraint(equalTo: view.leadingAnchor, constant: 10),
eventLabel.trailingAnchor.constraint(equalTo: view.trailingAnchor, constant: -10)
])
}
}
extension ViewController: UICalendarViewDelegate, UICalendarSelectionSingleDateDelegate {
func calendarView(_ calendarView: UICalendarView, decorationFor dateComponents: DateComponents) -> UICalendarView.Decoration?
{
return nil
}
// Date Selection
func dateSelection(_ selection: UICalendarSelectionSingleDate, didSelectDate dateComponents: DateComponents?) {
// Check if a date was selected
guard let dateComponents = dateComponents else {
return
}
// Alert input
let alertController = UIAlertController(title: "New Event", message: "Enter event details", preferredStyle: .alert)
// Alert text field
alertController.addTextField { textField in
textField.placeholder = "Event Details"
}
// Save button for the event
alertController.addAction(UIAlertAction(title: "Save", style: .default) { _ in
// Get the event details from the text field
let eventDetails = alertController.textFields?.first?.text ?? ""
// Save the event details in the events dictionary
self.events[dateComponents] = eventDetails
// Print the events console
print(self.events)
})
// Cancel button for the alert controller
alertController.addAction(UIAlertAction(title: "Cancel", style: .cancel))
// Present the alert
self.present(alertController, animated: true)
// Update the event label
if let eventDetails = events[dateComponents]{
eventLabel.text = "Upcoming event: \(eventDetails)"
eventLabel.textColor = UIColor.tintColor
}
else{
eventLabel.text = "No upcoming events today"
eventLabel.textColor = UIColor.black
}
}
}
Last edited:


