Got a tip for us?
Let us know
Become a MacRumors Supporter for $50/year with no ads, ability to filter front page stories, and private forums.
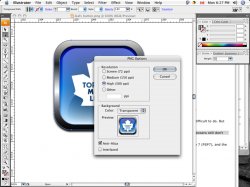
Newbie: how do I make a background transparent?
- Thread starter sigamy
- Start date
- Sort by reaction score