Hello graphics guys, I'm not much of a Photoshop expert and usually get my end result through a lot of trial and error, so here is my problem...
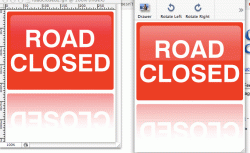
I've created a graphic in PS and added a gradient to it to give it one of those (overused) shiny effects.
I've uploaded the .psd here:
http://star989.com/roadclosed2.psd
It looks fine in Photoshop, but when I view the image in a web browser or Preview, the gradient isn't right. Infact i'm not sure if the gradient is even there.
I've created a graphic in PS and added a gradient to it to give it one of those (overused) shiny effects.
I've uploaded the .psd here:
http://star989.com/roadclosed2.psd
It looks fine in Photoshop, but when I view the image in a web browser or Preview, the gradient isn't right. Infact i'm not sure if the gradient is even there.