I've asked this before but never really got a definitive answer and because I am determined to figure this out I am asking again in the hope that someone knows why Quark is so crap at working with transparency and how the hell you actually get it to work.
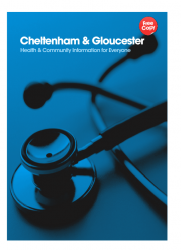
So from the attached you will see a screen shot of what I want to achieve. i.e. a front cover with an image, some type and a 'free copy' sticker in the top right corner.
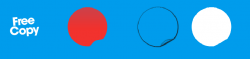
Because I am limited to 3 colours I have created the sticker using 3 elements. The black bits (shadows) the red bits and a white element all using greyscale tiffs. Then simply added some text over it to create the illusion of a sticker.
The problem comes when I try to proof the entire piece that as you can see from the photo taken from my phone that the main image disappears and that the sticker now has a weird outline which the background image seems to appear inside of.
If I move the sticker so it encroaches the Gloucester text the red part of the sticker turns black and I still have no main image.
I believe its down to the transparent aspect of some of the sticker elements but being greyscale tiffs why should it be any different to a bitmap tiff?
What the hell is going on?
I tried using an AI eps but I couldnt get rid of the white background no matter what I did and I know how to use Quark.
I cant use indesign so dont recommend it. I mean cant as in I would have to redesign 10 years worth of quark docs to indesign not that I dont know how to use it, i do.
This is quickly worded as im at work and probably not best described but hopefully someone will understand.
Please help I'm tearing my hair out.
So from the attached you will see a screen shot of what I want to achieve. i.e. a front cover with an image, some type and a 'free copy' sticker in the top right corner.
Because I am limited to 3 colours I have created the sticker using 3 elements. The black bits (shadows) the red bits and a white element all using greyscale tiffs. Then simply added some text over it to create the illusion of a sticker.
The problem comes when I try to proof the entire piece that as you can see from the photo taken from my phone that the main image disappears and that the sticker now has a weird outline which the background image seems to appear inside of.
If I move the sticker so it encroaches the Gloucester text the red part of the sticker turns black and I still have no main image.
I believe its down to the transparent aspect of some of the sticker elements but being greyscale tiffs why should it be any different to a bitmap tiff?
What the hell is going on?
I tried using an AI eps but I couldnt get rid of the white background no matter what I did and I know how to use Quark.
I cant use indesign so dont recommend it. I mean cant as in I would have to redesign 10 years worth of quark docs to indesign not that I dont know how to use it, i do.
This is quickly worded as im at work and probably not best described but hopefully someone will understand.
Please help I'm tearing my hair out.