I noticed that when going back/forward that the page loads and then a second later it desaturates slightly. At first I thought I was just losing my mind, but I was able to recreate it. I'm using a 13" MacBook Pro with Touch Bar and running Sierra.
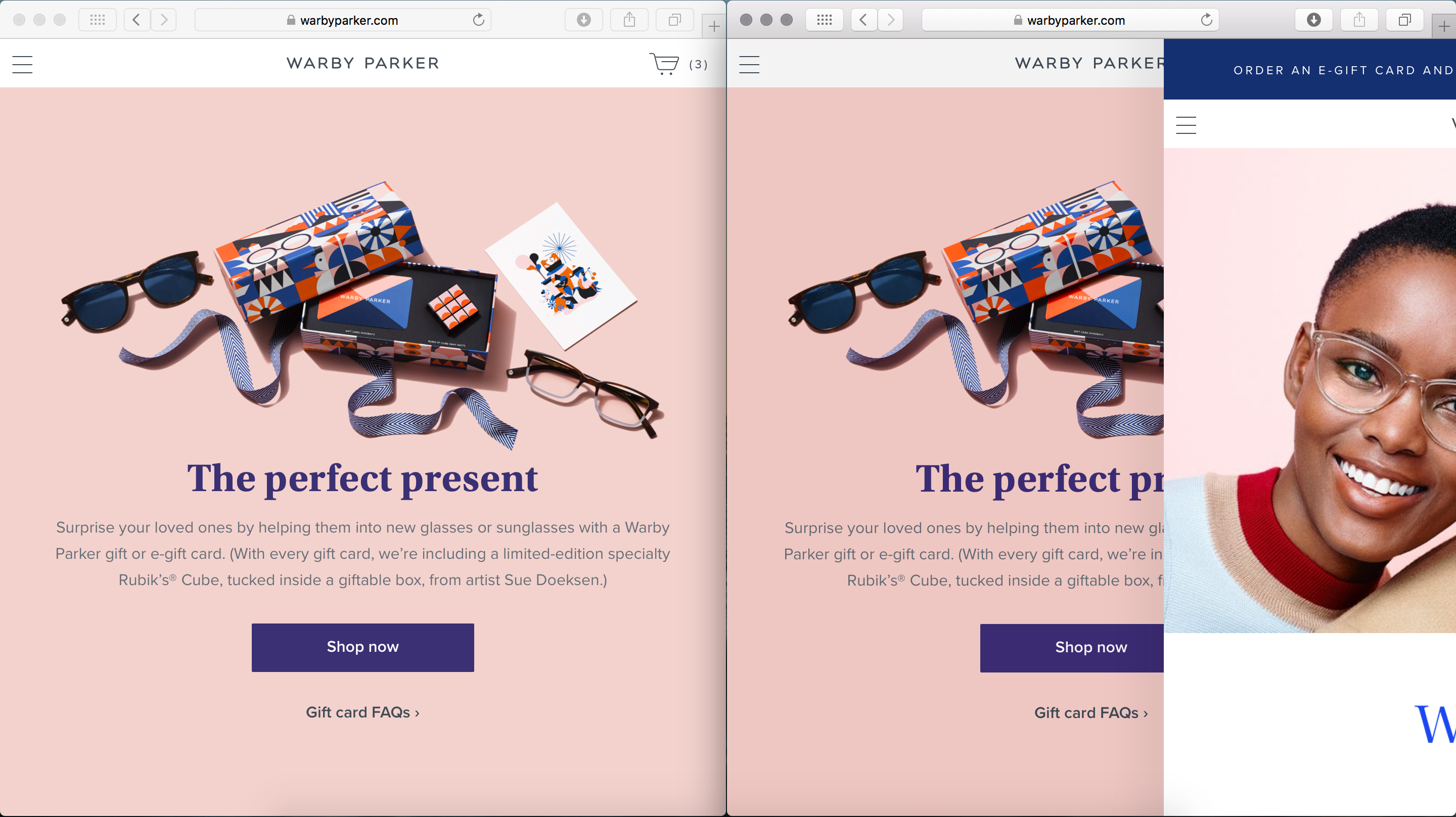
Here you can see a page looking desaturated on the left and what it looks like on the right before it fully loads.

Then, I tested out a fully loaded page in both Safari and Chrome and noticed an even larger difference in saturation:

Is there a silly explanation for this? I'm just curious!
Thanks! And sorry if this has already been answered somewhere—I did some searching but couldn't find a topic about this.
Here you can see a page looking desaturated on the left and what it looks like on the right before it fully loads.
Then, I tested out a fully loaded page in both Safari and Chrome and noticed an even larger difference in saturation:
Is there a silly explanation for this? I'm just curious!
Thanks! And sorry if this has already been answered somewhere—I did some searching but couldn't find a topic about this.
Last edited:

