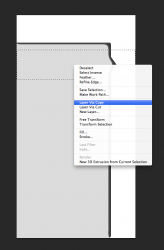
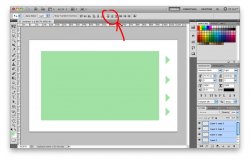
Hi I have a question on how to make a simple change using Gimp or Photoshop. I have 6 screens (could only upload 5) with the arrows going down the right side. Within that same layout I'm trying to make it so there are 7 arrows equally spaced apart. Could anyone offer advice on how to accomplish this? Thank you
Got a tip for us?
Let us know
Become a MacRumors Supporter for $50/year with no ads, ability to filter front page stories, and private forums.
Simple Photoshop/graphic design help
- Thread starter Underthemoonicp
- Start date
- Sort by reaction score