I'm making a website, and I've already posted some threads because I no very little about CSS and html stuff..
On the site there are some sections like interior and exterior where I need a photo gallery to show stuff..
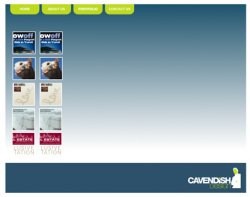
Here is a picture of How I want it:

It needs to be a gallery of 350px by 350px, with in it thumbnails of 83px by 83px and between the thumbnails a space of 6 px in the color black...
The gallery has to stand (when the site opens) 110px from the left of the browser and 125px from the top of the browser..
When you click on one of the thumbnails a bigger photo should appear in that gallery of 350px by 350px with controls to go the next, previous photo or go back to the overview. The next and previous could be symbolized with arrows, and back with close or something (all three semi-transparant).. It should be something like this:

Now, I can't pay anyone for making this, but if anyone would like to make this for free, you're thanked a thousand times..
Or if anyone knows a prepaid gallery like this, that you maybe can adjust..
On the site there are some sections like interior and exterior where I need a photo gallery to show stuff..
Here is a picture of How I want it:

It needs to be a gallery of 350px by 350px, with in it thumbnails of 83px by 83px and between the thumbnails a space of 6 px in the color black...
The gallery has to stand (when the site opens) 110px from the left of the browser and 125px from the top of the browser..
When you click on one of the thumbnails a bigger photo should appear in that gallery of 350px by 350px with controls to go the next, previous photo or go back to the overview. The next and previous could be symbolized with arrows, and back with close or something (all three semi-transparant).. It should be something like this:

Now, I can't pay anyone for making this, but if anyone would like to make this for free, you're thanked a thousand times..
Or if anyone knows a prepaid gallery like this, that you maybe can adjust..