I'll try to explain this as best I can;
I have a web page produced in Dreamweaver made up of 6 different jpegs.
Along the top is a row of four jpegs, all next to each other which form a menu. They are are set up as rollovers so the text 'glows' when you roll over them.
Under these is a full width jpeg on which is shown an image and some accompanying copy
Under this is a final full width jpeg which acts as a footer - it has a logo on it.
Each of these images has originally been created as a layered Photoshop file. On each of the six files, the bottom layer is the same solid blue. Dreamweaver is set up to have a page background of exactly the same blue so that background colour fills the whole screen.
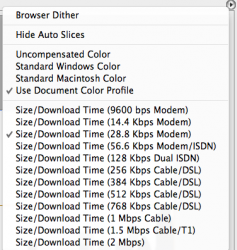
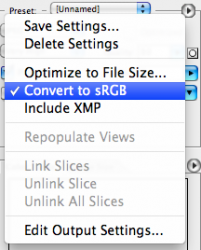
The problem is, that when these images are converted to jpegs, the background blue is not consistent. On the rollovers, the blue changes further when it's activated. So in essence, you can see where each jpeg finished and the next one ends.
I've tried doing a straight 'save as', and a 'save for web and devices'; nothing seems to work. At the same time, I'm trying to keep the file sizes down as much as possible, but it's just not working out.
Any ideas?
Many thanks.
I have a web page produced in Dreamweaver made up of 6 different jpegs.
Along the top is a row of four jpegs, all next to each other which form a menu. They are are set up as rollovers so the text 'glows' when you roll over them.
Under these is a full width jpeg on which is shown an image and some accompanying copy
Under this is a final full width jpeg which acts as a footer - it has a logo on it.
Each of these images has originally been created as a layered Photoshop file. On each of the six files, the bottom layer is the same solid blue. Dreamweaver is set up to have a page background of exactly the same blue so that background colour fills the whole screen.
The problem is, that when these images are converted to jpegs, the background blue is not consistent. On the rollovers, the blue changes further when it's activated. So in essence, you can see where each jpeg finished and the next one ends.
I've tried doing a straight 'save as', and a 'save for web and devices'; nothing seems to work. At the same time, I'm trying to keep the file sizes down as much as possible, but it's just not working out.
Any ideas?
Many thanks.