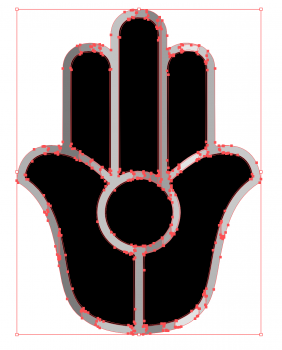
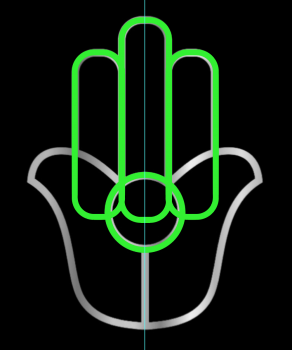
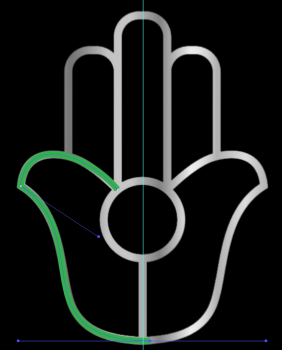
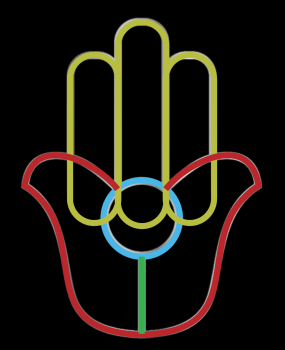
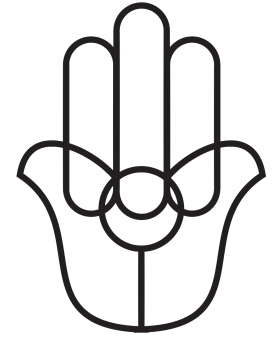
So I traced a png because I need to to use this as a pixel perfect UI element.
What's the best way to do this? The only solution for pixel perfect UI elements to is recreate from scratch right?
I don't want the fill obviously. I just want the outlines so I have total control over colours later.
Do you just create new anchor points and start grabbing handles etc when using the pen tool + shapes tool?
Should I do this in Sketch or Affinity Designer instead?
What's the best way to do this? The only solution for pixel perfect UI elements to is recreate from scratch right?
I don't want the fill obviously. I just want the outlines so I have total control over colours later.
Do you just create new anchor points and start grabbing handles etc when using the pen tool + shapes tool?
Should I do this in Sketch or Affinity Designer instead?