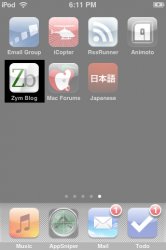
the big square Zb one isn't a bad start - tweak the height of the b, its a bit smaller, I would personally change the gradient to a grey rather than a green and how exactly are you doing the grey box as it looks a bit rough around the corners compared with ours.
Now the benefit of that simple square is
1. it can be used on iphone/touch desktops
2. its simple enough to just tweak the colour if you change the site for example.
3. change the b to an f, g (or any other letter) to represent forum or gallery - the b obviously representing blog.
You could if you wanted to use one of the other options (do the same with the b height) as a main title on the page but lose the iphone/touch button and just make it a normal letter as the square from the button is used in the 'main' logo.
And are you really sure you want to go for green?
edit: on the new blog, try making the links at the top centred (depends on logo layout though) as it could make it nicer to look at - visuals are everything these days
With the gray box I just made a rounded corner shape in photoshop, also the icon automatically gets rounded corners when it's put on the home screen.
Do you really think it's that bad to use the home screen instead of the square, I really want to include that in the 2 designs I did(as the o's).
Eh, yeah kinda, Originally the colors of the site were going to be green and black/white/gray
And I really dont understand this, sorry could you explain:
You could if you wanted to use one of the other options (do the same with the b height) as a main title on the page but lose the iphone/touch button and just make it a normal letter as the square from the button is used in the 'main' logo.
I think the icon is fine and done (well at least IMO) and I'd like to make a logo and header off that (like I have been doing) is that okay or should I take a different route?
Zym