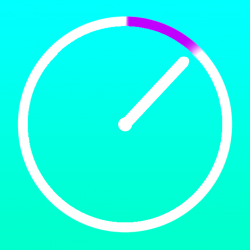
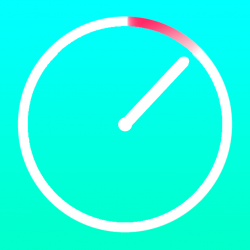
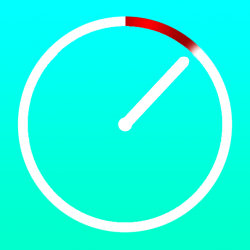
I decided to remove the dot completely
That works, however you really need to get away from using green if you plan on stick with that background gradient. There's not enough contrast there to make those green markings visible from afar. If you really want to use green then try removing green from the gradient and have it just as a blue. Don't get me wrong, the current gradient looks cool, but it's not necessarily practical for this icon.