Got a tip for us?
Let us know
Become a MacRumors Supporter for $50/year with no ads, ability to filter front page stories, and private forums.
iPhone Post your Jailbroken Home Screen (Part 2)
- Thread starter bigrash
- Start date
- Sort by reaction score
You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
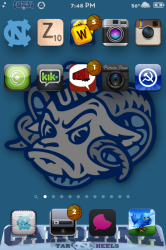
Here's an update on my theme of the Tar Heels.
New Dock
New App Badges
Background
Clear status bar
New carrier logo
Scrabble icon
Boxcar icon
BiteSMS icon
Twitterific Premium icon
And I added the Tar Heels logo to the mail icon.
Looking good! Mind sharing your bitesms icon?
Thanks! After consideration, I really hate that Scrabble icon. I really do. I've changed it already.
Here's the biteSMS icon. Credit to the maker, I just "borrowed" it.

Thanks! I suppose I'm "borrowing" it as well!
Can you share the date and weather widget?
Also the bitesms icon
Thanks
There you go.
Attachments
There you go.
Thanks.
Any idea about the weather and dete widget?
Is there an application that allows me to hide the names of icons? I'm hoping for some way to neglect the effects of having a 4x5 layout through iconoclasm.
Winterboard. No undocked icons label
Winterboard. No undocked icons label
Tried it. Didn't work.
Tried it. Didn't work.Is there anyway to disable iconoclasm from acting on the structure of folders?
It works for me
It works for me
Yeah. Seen quite a few screen shots in this thread that are without names. I've tried rebooting to no avail.
Is there an application that allows me to hide the names of icons? I'm hoping for some way to neglect the effects of having a 4x5 layout through iconoclasm.
If you have a info plist in the Theme when open with Text edit or Textwrangler
it may look like this
<key>DockedIconLabelStyle</key>
<string>color: transparent; text-shadow: transparent 0px 1px 0px;</string>
<key>UndockedIconLabelStyle</key>
<string>color: transparent; text-shadow: transparent 0px 1px 0px;</string>
</dict>
</plist>
What this is saying DockIcons transparent and UnDocked Icons transparent so
the names on both will not show
Where you have the color just change to transparent
Last edited:
If you have a info plist in the Theme when open with Text edit or Textwrangler
it may look like this
<key>DockedIconLabelStyle</key>
<string>color: transparent; text-shadow: transparent 0px 1px 0px;</string>
<key>UndockedIconLabelStyle</key>
<string>color: transparent; text-shadow: transparent 0px 1px 0px;</string>
</dict>
</plist>
What this is saying DockIcons transparent and UnDocked Icons transparent so
the names on both will not show
Where you have the color just change to transparent
Does undock icons refers to every icon outside of the 4 which are in the dock? Is there a way for me to only hide names of icons that are in folders? I can't edit it using notepad.
Last edited:
Does undock icons refers to every icon outside of the 4 which are in the dock?
Yes that is correct
Answer to your other question Undocked transparent will hide both all in folders and on springboard
Hiding only icons in folder if there is I do not know how that is done
Try using Texwrangler that edit and works on all most anything
Last edited:
Yes that is correct
Answer to your other question Undocked transparent will hide both all in folders and on springboard
Hiding only icons in folder if there is I do not know how that is done
Try using Texwrangler that edit and works on all most anything
Cool thanks! Got it done! Is there any way to move down the widget slightly so that the the last row of my applications wouldn't be blocking out parts of it.

Lockscreen Taken from the iPad BreezeHD Theme

Select wallpaper from your Photo's
Download
http://www.box.net/shared/ptaucnmq2b
Enjoy

Select wallpaper from your Photo's
Download
http://www.box.net/shared/ptaucnmq2b
Enjoy
Cool thanks! Got it done! Is there any way to move down the widget slightly so that the the last row of my applications wouldn't be blocking out parts of it.

Yes Edit widget html scroll down to this
<base href="Widgets/"/>
Below you will see
<table style="position: absolute;top: 310px; left: -70px; width: 320px; height: 461px;align: right; opacity: 0.9;">
<tr align="center" valign="top" border="0" cellpadding="0">
<td height="12" valign="top" margin-left="20" >
<span id="clock">
This part moves the clock where it says top: 310px; replace with say 320px;
Go further down and you will see all the others for pm ,min,year change each
top by 10px like you have done for the clock
The Calendar go to Widgets/Calendar/stylesheets and edit calendarSB.css the only thing you need to change
.CalendarWidget /* Calendar Position */
{
text-align:center;margin-left:-1px;margin-top:0px; width: 320px; height: 480px;
position: absolute; top: 75px; right: 0px; down: 0px; left: -7px;
background: url(../Backgrounds/DefaultSB.png) no-repeat;
Mine shows top 75px because I have changed it for a different Theme
Yours should say something like 365 increase by 10px
You may have to play around to get it all to your liking
To change weather Temp weather icon and city
Edit Private/Stylesheets mini.css
for example
#city{ /* Weather City Position */
position: absolute; top: 461px; right: px; down: 0px; left: -2px; width: 320px; h
Change the 461 to say 471
See what you can do any problems get back to me
Last edited:
A few of you have asked me for this LockScreen
Also a few of you have asked me for the grey wifi bars these are in Ullmages
so save me posting again take them from there

Download http://www.box.net/shared/tvf8llxvfs
Enjoy
Also a few of you have asked me for the grey wifi bars these are in Ullmages
so save me posting again take them from there

Download http://www.box.net/shared/tvf8llxvfs
Enjoy
Register on MacRumors! This sidebar will go away, and you'll see fewer ads.










![IMG_0544[1].PNG](/data/attachments/221/221212-9855c178f3f89b2a01ed20d6e59a47a9.jpg)