Got a tip for us?
Let us know
Become a MacRumors Supporter for $50/year with no ads, ability to filter front page stories, and private forums.
iPhone Post your Jailbroken Home Screen (Part 2)
- Thread starter bigrash
- Start date
- Sort by reaction score
You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
Could you tell me where to get that phone icon from?
Thanks for the link. Time to pay you back
Attachments
Sure.Can you post your version?
It just always worked for me, I'm on 4.0.1.How did you get it to work? I tried it awhile ago and it would never show up after installing it, so I tried it again just now, re-spring, and nothing, it's like it's a ghost theme or something..
The theme has only an html file a css file.
The zip also contains the Neutraface fonts to make the theme look like the screenshot posted earlier:
Helvetica.ttc
LockClock.ttf
http://www.mediafire.com/?9i1orimin4vrmm3
Take the fonts out of the theme folder and place them in System/Library/Fonts/Cache MAKE SURE YOU BACKUP ORIGINALS
Sure.
It just always worked for me, I'm on 4.0.1.
The theme has only an html file a css file.
The zip also contains the Neutraface fonts to make the theme look like the screenshot posted earlier:
Helvetica.ttc
LockClock.ttf
http://www.mediafire.com/?9i1orimin4vrmm3
Take the fonts out of the theme folder and place them in System/Library/Fonts/Cache MAKE SURE YOU BACKUP ORIGINALS
Thanks! Worked perfect!
Hellow!
After breaking my head for hours, I can't figure out how to,
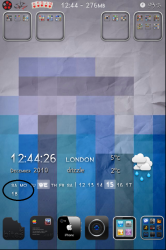
i) Eliminate the '2010' text or even colour it. Editing mini.css and widget.html didn't help.
Any specific line, I'm supposed to change or delete?
ii) Shift the date to the right or have it right justified. Doesn't seemed to move, no matter what I change.
Also, I've been using iFile on the phone to change/edit and re-springing constantly is a pain. I can't seem to edit the .html using a browser? Any advise.
Much appreciated.
Big up to LEXS & ANDY whose mods I've been using.

After breaking my head for hours, I can't figure out how to,
i) Eliminate the '2010' text or even colour it. Editing mini.css and widget.html didn't help.
Any specific line, I'm supposed to change or delete?
ii) Shift the date to the right or have it right justified. Doesn't seemed to move, no matter what I change.
Also, I've been using iFile on the phone to change/edit and re-springing constantly is a pain. I can't seem to edit the .html using a browser? Any advise.
Much appreciated.
Big up to LEXS & ANDY whose mods I've been using.

Project9 by BlueMetal. Amazing Theme.
How did you get three rows of icons on that theme? I can only fit two, the third gets cut off by the spring jump icons
HiHellow!
After breaking my head for hours, I can't figure out how to,
i) Eliminate the '2010' text or even colour it. Editing mini.css and widget.html didn't help.
Any specific line, I'm supposed to change or delete?
ii) Shift the date to the right or have it right justified. Doesn't seemed to move, no matter what I change.
Also, I've been using iFile on the phone to change/edit and re-springing constantly is a pain. I can't seem to edit the .html using a browser? Any advise.
Much appreciated.
Big up to LEXS & ANDY whose mods I've been using.

I have never used iFile so no nothing about how that works I use Disk Aid for Mac and Edit my files on my laptop.
To remove The Year go to Widget html and delete the following lines to( Edit I use TextWrangler )
<table style="position: absolute;top: 280px; left: 10px; width: 321px; height: 481px;">
<tr>
<td id=date1 valign="top" TD STYLE="font-weight: 800; color: #d1d1d1; text-shadow: #000 0px 1px 1px; opacity: 0.4; font-size: 67px; letter-spacing: 0.0em; font-weight: 100; text-align: left">
<span id="calendar_year">
<script language="JavaScript">calendarDate(); setInterval('calendarDate()', 1000 )</script>
by doing the above 2010 has now gone
If you want to move Date or Clock again Edit the following from widget htlm
<table style="position: absolute;top: 334px; left: -28px; width: 321px; height: 481px;align: right; opacity: 0.9;">
<tr>
<td id="date" valign="top">
<span id="calendar">
This is the Calendar (The Date)
Where it says Top 334px; to move the date up change to a lower number ie 323 To move down a larger number
This is the Clock
<table style="position: absolute;top: 310px; left: -70px; width: 320px; height: 461px;align: right; opacity: 0.9;">
<tr align="center" valign="top" border="0" cellpadding="0">
<td height="12" valign="top" margin-left="20" >
<span id="clock">
Do the same
I hope this helps you
anyone have this wallpaper please?
Will one of these (see attachments) work instead ?
Attachments
Hi
I have never used iFile so no nothing about how that works I use Disk Aid for Mac and Edit my files on my laptop.
To remove The Year go to Widget html and delete the following lines to( Edit I use TextWrangler )
<table style="position: absolute;top: 280px; left: 10px; width: 321px; height: 481px;">
<tr>
<td id=date1 valign="top" TD STYLE="font-weight: 800; color: #d1d1d1; text-shadow: #000 0px 1px 1px; opacity: 0.4; font-size: 67px; letter-spacing: 0.0em; font-weight: 100; text-align: left">
<span id="calendar_year">
<script language="JavaScript">calendarDate(); setInterval('calendarDate()', 1000 )</script>
by doing the above 2010 has now gone
If you want to move Date or Clock again Edit the following from widget htlm
<table style="position: absolute;top: 334px; left: -28px; width: 321px; height: 481px;align: right; opacity: 0.9;">
<tr>
<td id="date" valign="top">
<span id="calendar">
This is the Calendar (The Date)
Where it says Top 334px; to move the date up change to a lower number ie 323 To move down a larger number
This is the Clock
<table style="position: absolute;top: 310px; left: -70px; width: 320px; height: 461px;align: right; opacity: 0.9;">
<tr align="center" valign="top" border="0" cellpadding="0">
<td height="12" valign="top" margin-left="20" >
<span id="clock">
Do the same
I hope this helps you
That worked brilliantly kind Sir LEXS.
iFile is quite nifty for editing on the go and lets you access all your iPhone files.
Now I can peacefully get back to my work, rather than poking around with code.
Keep up the good work!
Think you could share this revision of the widgets?
Last edited:
Please share.
Have removed Merry Xmas bit
At the Bottom of LockBackground html
<table style="position: absolute;top: 365px; left: 75px; width: 200px; height: 461px;"><tr valign="top" border="0" cellpadding="0"><td style="font-family: Helvetica; color: #silver;front-color: #eeeeee;
-webkit-mask-image: -webkit-gradient(linear, left top, left bottom, from(rgba(0,0,0,1)), to(rgba(0,0,0,0)));
back: color: #e8e8e8; font-size: 25px; font-weight: 700; text-shadow: 1px 1px 1px #000; text-align: center" height="12" valign="top" margin-right="0">
<span> </span></td></tr></table>
In Here <span>Hello </span></td></tr></table>
you can put any wording you want and above Edit color and position
Here is the Download http://www.box.net/shared/a2x3bpijho
It looks better on 2G or 3G Phones
Think you could share that revision?
Yes I will have to go off will upload shortly Do you want icons or just widget
How did you get three rows of icons on that theme? I can only fit two, the third gets cut off by the spring jump icons
All of your spring jump icons should be in your dock. Do you have an iPhone 4? If not, that's why they are cut off.
Also, are you using infiniboard? You need that and set it to not hide behind wallpaper.
Last edited:
Yes I will have to go off will upload shortly Do you want icons or just widget
Widget PLEEEEEEEEEEEEEEEEASE
Widget PLEEEEEEEEEEEEEEEEASE
And icons

Widget http://www.box.net/shared/qi26hr1deb
Icons http://www.box.net/shared/24hxs41trl
Make sure Widget includes both cal/weather is at Top in Winterboard
Keep Wallpaper.png in Widget it is Transparent
Select Wallpaper from iPhoto
To change to 12 hr clock / Fahrenheit / City
Edit configMe.js
Everything else Edit Widget html
:)[/QUOTE]
Thanks so much LEX, awesome widget. One question though. What do I need to edit in order to shrink the font size? I have a little overlap on my setup so I'm guessing I'd just need to shrink the fonts and I should be OK. Thanks.
Attachments
Thanks so much LEX, awesome widget. One question though. What do I need to edit in order to shrink the font size? I have a little overlap on my setup so I'm guessing I'd just need to shrink the fonts and I should be OK. Thanks.
Edit Widget.html scroll down to
.daysofweek, #days {
font-family: Helvetica;
color: #ffffff;
-webkit-mask-image: -webkit-gradient(linear, left top, left bottom, from(#666), to(transparent), color-stop(0.5, #666));
text-shadow: 0px 2px 5px black;
font-size: 11px; Reduce try 10
Edit Widget.html scroll down to
.daysofweek, #days {
font-family: Helvetica;
color: #ffffff;
-webkit-mask-image: -webkit-gradient(linear, left top, left bottom, from(#666), to(transparent), color-stop(0.5, #666));
text-shadow: 0px 2px 5px black;
font-size: 11px; Reduce try 10
Again, thanks so much for your help. Appreciate it
Again, thanks so much for your help. Appreciate it
You are welcome
Register on MacRumors! This sidebar will go away, and you'll see fewer ads.