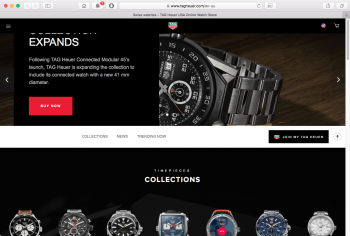
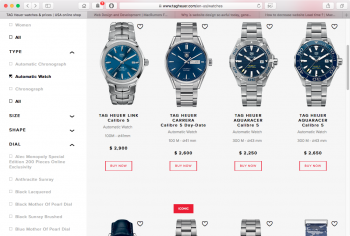
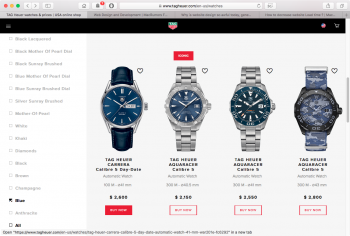
can anyone answer why websites today tend to have so much wasted space, large text, large photos, and seemingly no organization to steer the user? Take for instance:
https://www.mvmtwatches.com/?utm_content=not_purchased&gclid=CJ2oq-K739QCFV2HswodErYIJw
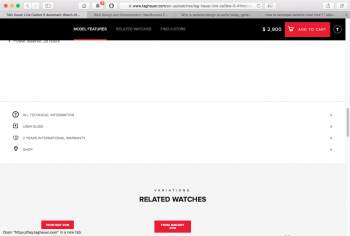
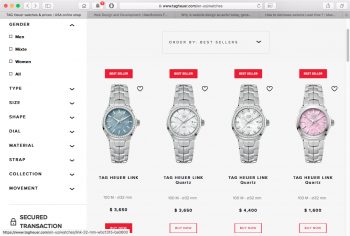
You have to scroll forever to see everything, and by the time you get to the bottom you've forgotten what existed up on top. Used to be that only websites for things like "how to meet girls," "how to lose weight," "how to spy on your neighbor," etc. consisted of one big seemingly never-ending page that required you to scroll "forever." Now even your bank's website "treats" you to a useless hero image (or video) or two or four you have to spend time moving past to get the useful stuff which is now typically large but whispy-thin low-contrast light-blue or grey color text on white backgrounds, often with no borders or gridlines and pretty much always displaying only 50-75% on the screen as what used to be shown, requiring too much additional scrolling than before.
Where did this come from? Was it from trying to make a website work for both desktop and mobile devices (where you tryi to please everybody but wind up pleasing nobody), so you just try to list everything on one of you, with large photos and wasted space, to seemingly be optimized for an iPhone or iPad but then shaft the desktop user?
Why the lack of gridlines/borders and why all the wasted empty white space at an extreme loss of organization and efficient use?
There's been a definite shift in website design from just a few years ago. Where did this come from?
Oh it's on purpose.

I think it is the dumbest trend ever. I put it right up there with modern achitecture and modern art. Basically, garbage.
 "The hottest trend in Web design is making intentionally ugly, difficult sites
There’s an interesting trend in Web design these days: Making websites that look, well … bad.
"The hottest trend in Web design is making intentionally ugly, difficult sites
There’s an interesting trend in Web design these days: Making websites that look, well … bad.
Look at Hacker News. Pinboard. The Drudge Report. Adult Swim. Bloomberg Businessweek features. All of these sites — some years old, some built recently — and hundreds more like them, eschew the templated, user-friendly interfaces that have long been the industry’s best practice. Instead they’re built on imperfect, hand-coded HTML and take their design cues from ’90s graphics.
[The counterintuitive, GIF-tastic plan to redeem the modern Internet]
The name of this school, if you could call it that, is
“Web brutalism” — and there’s no question that much of the recent interest stems from the work of Pascal Deville.
In 2014 Deville, now Creative Director at the Freundliche Grüsse ad agency in Zurich, Switzerland, founded brutalistwebsites.com. He meant it as a place to showcase websites that he thought fit the “brutalist” aesthetic: Design marked by a “ruggedness and lack of concern to look comfortable or easy” in “reaction by a younger generation to the lightness, optimism, and frivolity of today’s Web design.” (In architecture, brutalism describes a ’70s architectural movement characterized by large buildings with exposed concrete construction.)
The term’s gotten a lot of pick-up in recent weeks, since Deville’s site appeared on Hacker News and promptly went viral. Deville saw unique visitors to his site rise to over 100,000 in 24 hours, with 160,000 page views. And the interest has not slowed since then: Deville now receives over 100 site submissions a day.
“It’s not only what you can see, it’s also how it’s built,” Deville explained, of the submissions he selects as emblematic of the style. “… In the code you can see if it’s really a streamlined application or it’s a very rough, handmade, HTML website.”
Intriguingly, Deville has found in his Q&As with coders and designers that few set out to mimic this newly popular aesthetic; instead, they all arrived at the same point out of a drive to create something original.
“[Brutalism] is interesting to me … because it doesn’t necessarily have a defined set of aesthetic signifiers,” said Jake Tobin, the designer behind trulybald.com. “What defines those signifiers is decided by the platform it’s built on.”
His site, trulybald.com, is both the Internet home of Truly Bald Records and a Web playground, with flashing colors, irregular spacing and a unique typeface: a reaction to professionalism and digestibility built with HTML, PHP and a simple text editor.
Nathaniel Smith, of tilde.town, echoed that sentiment.
“I designed a brutalist web site to show that we can still do wonderful things together on the web without so-called ‘best practices,'” he told Deville, in an interview published on his site on April 19.
There’s one big problem with this aversion to rules, of course: It makes it that much harder to pin “brutalism” down. Already, Deville says, it may be time to dream up “a new definition of this kind of website,” to include more of the iterations we’re seeing now.
But brutalism remains one of those things where you know it when you see it. And lately, you see it a lot."
https://www.washingtonpost.com/news...e-sites/?noredirect=on&utm_term=.fdab42c352ab