God! Thank you it worksThis is css injection not Javascript that Tampermonkey expects.
But it should work by defining the CSS injection process as a function then apply it.
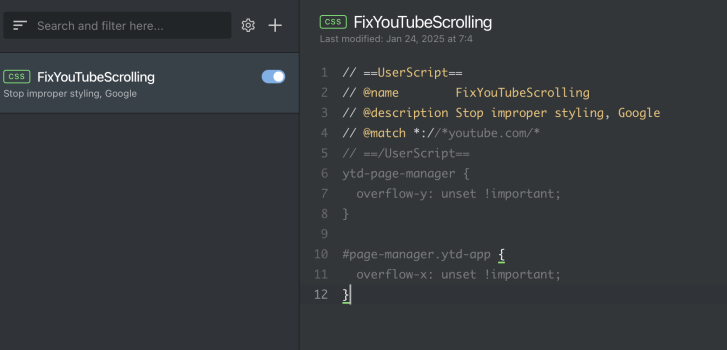
I did not test this with Tampermonkey(as it's not free for Safari), but the following should work, as it works on UserScript:
JavaScript:// ==UserScript== // @name FixYouTubeScrolling // @description Stop improper styling, Google // @match *://*youtube.* // ==/UserScript== const addGlobalStyle = (css) => { let head, style head = document.getElementsByTagName('head')[0] if (!head) { return } style = document.createElement('style') style.type = 'text/css' style.innerHTML = css head.appendChild(style) } addGlobalStyle('ytd-page-manager { overflow-y: unset !important; }') addGlobalStyle('#page-manager.ytd-app { overflow-x: unset !important; }')
However, I need to do a bit of edit on @match in order to detect youtube properly for Tampermonkey.
from
// @match *://*youtube.*
to
// @match *://*.youtube.com/*
Now no more sticky scrolling