The current interface when another call comes in while already on a call confuses me every time. I have to think about it for a second or two before proceeding. I like the old iOS UI better. I also hate how since iOS 7 the tap targets are smaller and smaller. Volume slider, scrubbing slider, etc are difficult to tap and control.
Got a tip for us?
Let us know
Become a MacRumors Supporter for $50/year with no ads, ability to filter front page stories, and private forums.
iOS design language
- Thread starter Andrew73875
- Start date
-
- Tags
- ios ui/ux principles
- Sort by reaction score
You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
Totally agree. I find a lot of things much more difficult to see and use on the newer OS.
Instead of a large rectangle somewhere you have something almost invisible with a tiny arrow on it. The back button arrows are just a millimetre across, icons are all pretty much the same colours and are indistinctive so you really have to look for what you want.
I defy anyone to use Music, search for something using the alphabetic list and hit the letter they want on the right.
The alarm is particularly annoying. It used to be possible to reach across sleepily and hit the button.
Now it's so tiny you have to actually concentrate and it's worse if you use the sleep function because then the stop button is almost invisible at the bottom of the screen.
No doubt for me, ergonomics has really taken a back seat over the last couple of years
Instead of a large rectangle somewhere you have something almost invisible with a tiny arrow on it. The back button arrows are just a millimetre across, icons are all pretty much the same colours and are indistinctive so you really have to look for what you want.
I defy anyone to use Music, search for something using the alphabetic list and hit the letter they want on the right.
The alarm is particularly annoying. It used to be possible to reach across sleepily and hit the button.
Now it's so tiny you have to actually concentrate and it's worse if you use the sleep function because then the stop button is almost invisible at the bottom of the screen.
No doubt for me, ergonomics has really taken a back seat over the last couple of years
I do believe that truly skeuomorphic design is not benefit the user anymore. I saw it more like a transition from semi-analog world to a truly digital world. The newer generations wouldn’t recognize many the resemble objects in skeuomorphic design. Like the save icon being a floppy disk for a long time until they changed it to a share button.
but the need to be "excited" by tools is so fundamentally bizarre to me.
There's an Apple ad on this topic:
Yes, but it could be more intuitive. For example showing covers of the Movies/Shows in the library. Something like this:or the TV app you showed, people are mostly watching streaming services more than buy a show nowadays.
This thread is making me miss the old Apple so much. 😢
It was beautiful and just workedThis thread is making me miss the old Apple so much. 😢
There's an Apple ad on this topic:
“When technology gets to of the way…”
That’s so simply it. My biggest complaints about Apple’s current design language is when its flatness, border-lessness, low-contrast, and vagueness gets in the way and delays my getting something done that used to be intuitive and efficient and just easier.
It’s all the forced-technology minimalism for the sake of something new/different that replaced something that used “to just work” that's getting in the way for many. It may be seamless for others but by the sounds of threads like these, it's not a net positive for many.
And in many ways, the experience was more fun because of certain beauty of design that no average person could design.
Sadly, it’s not just Apple but is any typical website, app, or windows/apple operating system. The android dialer example above is so laughingly similar to iOS…. It’s very aggravating when it’s not easy to quickly recognize the edge of a Windows 11 window amongst stacked windows on the screen. Efficiency lost, for the sake of flat design (technology for the sake of technology).
If I didn’t know better, I’d say you’re a 2nd account I created in my sleep. Except you’re better at finding examples to point to than I am!
Last edited:
I think a lot of the design choices come down to the fact the earlier iOS's were optimised for smaller screens and the current ones are optimised for larger screens. As a one-handed guy I use an SE2 because a phone I can't reach to the top corner of with my one thumb is too big no matter what features it has. But a lot of things have just got harder as a result. For example I frequently find myself pressing the wrong key when typing messages because the keyboard is optimised for the larger iPhones, yet I didn't on my first iPhone (4S) which had an even smaller screen.
Last edited:
They even manage to take what works (FaceTime UI) and screw it up. The flip camera button in iOS 15 FaceTime requires you to tap once on the screen to get the button to show up and then it’s a teeny tiny indecipherable icon on the image of yourself. Takes good aim to hit it. None of my “normal” user family members can find it anymore and they just turn the phone around to show me stuff.
And what’s up with the end FaceTime call button? Why is it in the absolute furthest position away such that I have to use 2 hands to end a call? Not to mention that your hand blocks the forward facing camera as you end the call so the last thing the other caller see is a blurry pink blob of your finger. These will make great case studies in a human factors UI design class of negative examples
And what’s up with the end FaceTime call button? Why is it in the absolute furthest position away such that I have to use 2 hands to end a call? Not to mention that your hand blocks the forward facing camera as you end the call so the last thing the other caller see is a blurry pink blob of your finger. These will make great case studies in a human factors UI design class of negative examples
The flip camera button in iOS 15 FaceTime requires you to tap once on the screen to get the button to show up and then it’s a teeny tiny indecipherable icon on the image of yourself. Takes good aim to hit it. None of my “normal” user family members can find it anymore and they just turn the phone around to show me stuff.
And what’s up with the end FaceTime call button? Why is it in the absolute furthest position away such that I have to use 2 hands to end a call? Not to mention that your hand blocks the forward facing camera as you end the call so the last thing the other caller see is a blurry pink blob of your finger.
Exactly.
iOS 15 version:

iOS 5 version for comparison:

Last edited:
Ah, so it wasn’t just an impression of mine. As a dysgraphic I’ve totally switched to writing on the phone back in 2008, after being really impressed by how easy doing so was, but in recent years I’ve found it had become slightly worse for some reason.For example I frequently find myself pressing the wrong key when typing messages because the keyboard is optimised for the larger iPhones, yet I didn't on my first iPhone (4S) which had an even smaller screen.
Something they’ve added and helps a bit is swipe, at least if the phone doesn’t mess up the suggestion it works a bit better (I use a mix of this and the normal mode nowadays).
This post from a complete other thread nails a big par of the problem.
In my somewhat cynical view, a new design language would make your job more interesting/challenging, but there's no guarantee it'll improve usability.
I frequently find myself pressing the wrong key when typing messages
I’ve totally switched to writing on the phone back in 2008, after being really impressed by how easy doing so was, but in recent years I’ve found it had become slightly worse for some reason.
Yep, I'm also having more mistakes when typing. I've noticed it since iOS 13 or so. Probably something in the keyboard software has changed.
Basically, keyboard has a dictionary and predicts what you are about to type and which button you are about to press. It also makes some letters smaller and others larger, so there's more chance of pressing the right one. Probably some changes in software triggered the result we have now. Maybe there are too many words in a dictionary or something like that?
This is a good example from the Apple's guided tour. Because there's no common word spelled "timr" or "timw", an iPhone makes a larger target zone for the letter E and shrinks the area for the letters W and R.
Last edited:
It's funny that I made less typos on my small iPhone 4 back in the day than I do daily on my 13 Pro Max. I recently switched from the 13 mini and I see no difference in typing. The keyboard software certainly is not better in any way. The same thing applies on sliders, knobs and other elements.Yep, I'm also having more mistakes when typing. I've noticed it since iOS 13 or so. Probably something in the keyboard software has changed.
Basically, keyboard has a dictionary and predicts what you are about to type and which button you are about to press. It also makes some letters smaller and others larger, so there's more chance of pressing the right one. Probably some changes in software triggered the result we have now. Maybe there are too many words in a dictionary or something like that?
View attachment 1962981
This is a good example from the Apple's guided tour. Because there's no common word spelled "timr" or "timw", an iPhone makes a larger target zone for the letter E and shrinks the area for the letters W and R.
Last edited:
The back button arrows are just a millimetre across, icons are all pretty much the same colours and are indistinctive so you really have to look for what you want.
Yeah good point! "Buttons" have a bigger surface area than arrows and more distinguishable:


I miss these blue colors. It’s my favorite colorYeah good point! "Buttons" have a bigger surface area than arrows and more distinguishable:


Yeah good point! "Buttons" have a bigger surface area than arrows and more distinguishable:


This post touches upon several things I’ve complained about for years. Before, it was very obvious how light gray text previously meant unavailable and light grey buttons meant unactivated. And the use of high contrast different color borders/zones helped contextualize what was on the screen. Damn did things just work.
Once iOS 7 went to text-for-buttons, a pervasive use of light gray text throughout, and a gross reduction in high contrast colors and differentiation of zones, everything frustratingly blended together to where it takes much more focused attention at times to first contextualize what’s on the screen, and then act.
Decades of muscle memory learning that light gray text meant unavailable and light grey buttons meant non-activated is not only very hard to retrain, but just goes against common sense intuition. Just because Jony liked white and white gray. Shame Apple.
Last edited:
Once iOS 7 went to text-for-buttons, a pervasive use of light gray text throughout, and a gross reduction in high contrast colors and differentiation of zones, everything frustratingly blended together to where it takes much more focused attention at times to first contextualize what’s on the screen, and then act.
Decades of muscle memory learning that light gray text meant unavailable and light grey buttons meant non-activated is not only very hard to retrain, but just goes against common sense intuition. Just because Jony liked white and white gray. Shame Apple.
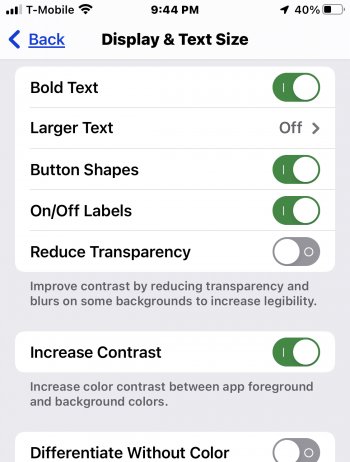
You can still turn on high contrast and other options in Accessibility, and approximate that old look:
Attachments
You can still turn on high contrast and other options in Accessibility, and approximate that old look:
I’ve enabled that since day 1, when Apple shoved those settings under “Accessibility,” as if those accommodations were suddenly considered “above and beyond” by Apple.
I do the same in OSX, where enabling them in Big Sur or Monterey makes the interface look like Windows 1995.
Yep! Beautiful and fun UI makes even simple tasks enjoyable.This post touches upon several things I’ve complained about for years. Before, it was very obvious how light gray text previously meant unavailable and light grey buttons meant unactivated. And the use of high contrast different color borders/zones helped contextualize what was on the screen.
This ad consists mostly of UI elements and it looks so fun haha
To be fair, iOS 6 was not ‘real’ either- the skeuomorphism represented leather bound notepads and calendars that our grandparents may have owned.As a designer, I realize reactions to design are subjective, so this is not meant as criticism of anyone's ideas or the OP's very thoughtfully presented message, but the need to be "excited" by tools is so fundamentally bizarre to me. Less emotion toward inanimate objects can only help us get past brand idolatry. Functional, sparse, flat, simple. I don't want my interfaces to look like real things because those interfaces are not real things. I want companies to stop trying to merge the virtual and the real, so the abrupt change in direction Apple made in its design language with iOS 6 (despite its faults) was a breath of fresh air to me.
What made old iOS great was that it was classy, and elegant. In an age where physical notepads, calendars and calculators are ugly and disposable, iOS 6 and Apple design gave us things that were valuable-looking.
And this is especially relevant with music. Full screen cover art and cover flow makes you feel like you have a vinyl record library in your pocket. People also tend to appreciate it more which benefits the artists.What made old iOS great was that it was classy, and elegant. In an age where physical notepads, calendars and calculators are ugly and disposable, iOS 6 and Apple design gave us things that were valuable-looking.
As a designer, I realize reactions to design are subjective, so this is not meant as criticism of anyone's ideas or the OP's very thoughtfully presented message, but the need to be "excited" by tools is so fundamentally bizarre to me. Less emotion toward inanimate objects can only help us get past brand idolatry.
I think you’re making way too strong an assumption here, one that disagrees even with nature and all the colorful plumage, flora, fawna, etc. that life presents us (let alone a strikingly uncommon understanding of what drives consumption, right or wrong). Unless you’re willing to show photos that your house, car, clothes show zero aesthetic value and are all mismatched whatever-fits artifacts, your statement is hard to relate to for probably the vast majority of…anyone.
Plus applying “idolatry” in relation to the OP’s sentiment is a gross overstatement.
Curious, what do you design, and is your expectation that the end-user need not be excited about it in any way?
Functional, sparse, flat, simple. I don't want my interfaces to look like real things because those interfaces are not real things. I want companies to stop trying to merge the virtual and the real, so the abrupt change in direction Apple made in its design language with iOS 6 (despite its faults) was a breath of fresh air to me.
I’d like to refer you to this post, above.
iOS design language
An excerpt from this well-written but now unpublished (on the web) article states it well: In other words, even if it wasn't his hand at the keyboard writing the code that flattened and un-intuitive'd iOS, he was in a position that permitted it. And the guy who thinks white, stark, ice-cold...
There’s a huge line of difference, and not a fine line of difference, between what I define in #2) vs. #1) in that post. Apple may have gone a little heavy-handed in the #2) up until iOS 6 for some, which sounds to relate to your comment of “real world,” but they veered way too far away from the useful aspects of #1) when blanketing the iOS 7 with a complete overhaul tending toward the vague, minimalist, slight, indirect, and less obvious. I might even wish I would have added a category #4) in my post that would encompass with the overall “interestingness” and “artfulness” of the interface that’s not so much the #2) gingerbread but more a thoughtful attention to detail that’s not the war on pixels that was iOS 7 and is every flat design iOS since then.
You want a divorce away from the virtual and real? You need to go back to MS DOS I’m afraid.
Last edited:
Disagree on almost every point from the OP but:
- Yes, the phone 'on a call' screen is more confusing (and it's weird that we still use the old fashioned handset to denote calls - it's a bit like using a floppy disk to denote 'save'.)
- I do strongly agree with them that the 'evolved' flat design language in ios15 is starting to look dated. But skeumorphism - as we knew it - is dead
I know that 'neomorphism' is in vogue at the moment and I think that that would be a good direction for iOS to go in. It'll also look good in 3d.
I strongly suspect that Apple will in fact go in this direction, but it's waiting for their AVR headset to appear to unveil this look (I suspect that with catalyst, we'll see this across all of their products including macOS).
We might even see a return to some sort of skeumorphism in a 3d world of high res graphics too. Bring back Scott!
- Yes, the phone 'on a call' screen is more confusing (and it's weird that we still use the old fashioned handset to denote calls - it's a bit like using a floppy disk to denote 'save'.)
- I do strongly agree with them that the 'evolved' flat design language in ios15 is starting to look dated. But skeumorphism - as we knew it - is dead
I know that 'neomorphism' is in vogue at the moment and I think that that would be a good direction for iOS to go in. It'll also look good in 3d.
I strongly suspect that Apple will in fact go in this direction, but it's waiting for their AVR headset to appear to unveil this look (I suspect that with catalyst, we'll see this across all of their products including macOS).
We might even see a return to some sort of skeumorphism in a 3d world of high res graphics too. Bring back Scott!
They just redesigned the macOS look a couple of years ago, I don’t think it’s getting another big redress so soon.
They just redesigned the macOS look a couple of years ago, I don’t think it’s getting another big redress so soon.
It’s funny, to me any wholesale reworking of an operating system seems so fundamentally wrong. There would seem to be a very good way to do things, so why not head toward that path and just refine gently as needed. Is there a such a thing as completely reinventing an interface for the better? Isn't that an admission that the prior way of doing things was a complete failure? I just don’t get The idea of a complete interface overhaul once you’ve achieved something that works rather well.
Fashions change? Sure. Change stop signs for something fresh? Umm…
Register on MacRumors! This sidebar will go away, and you'll see fewer ads.