I've noticed there are certain elements in iOS design language which could be improved.
1) Apple should take a good look on iPhone's basic functionality.
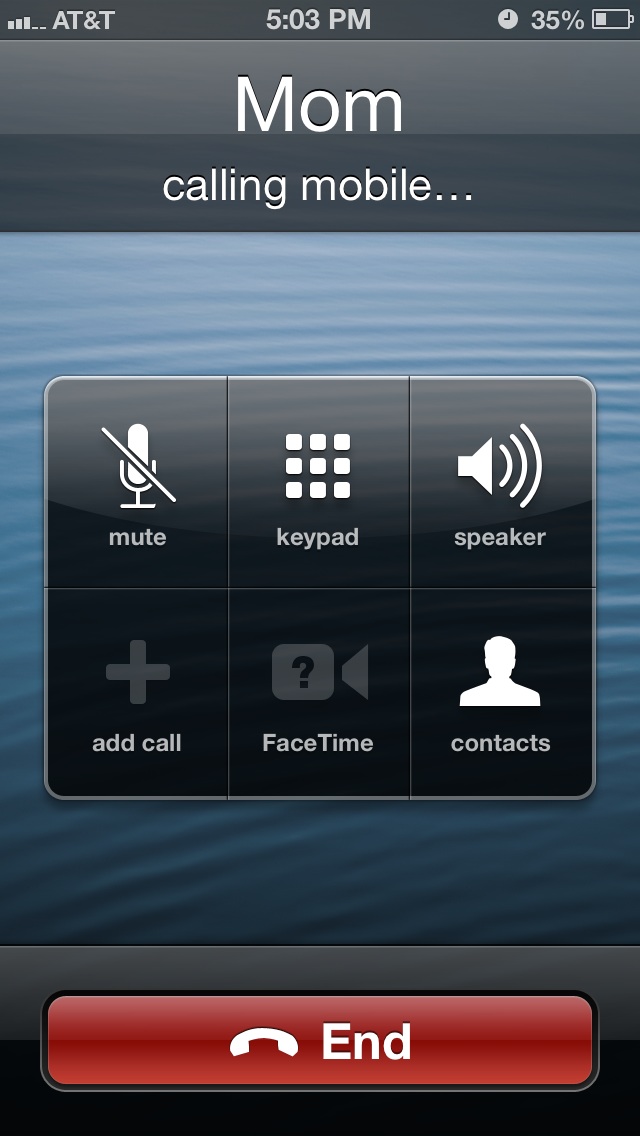
There are more and more amazing features with each iOS iteration. However, some basic apps look forgotten. First of all, why do we have round buttons on a square phone now? They have smaller surface area and harder to hit. For example, on iOS 6 and earlier you could tap anywhere on the bottom part of the screen to "end call":
And the prime example is the "second call" screen. When we are getting a second call we don't have time to think. Notice how "End Call+Answer" is at the bottom of the screen and has a red colour. We understand that it is related to the current call.
"Ignore" and "Hold+Answer" are located in the submenu, so we have a hierarchy in our mind. Also if we don't want to decide, we can just tap "Ignore" and return to the current call.
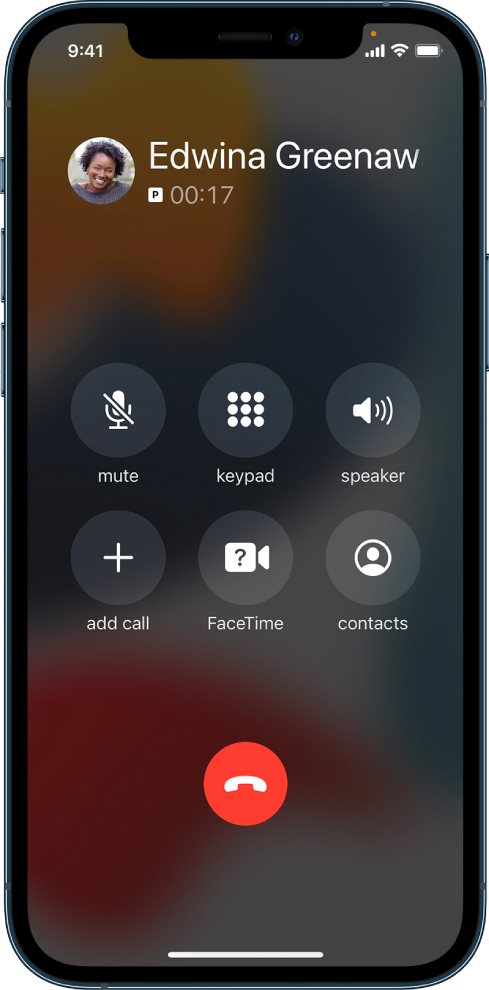
It's surprising how that design evolved into this:
This option even became a meme. Because no one can understand what to do. There's no hierarchy of any kind.
2) Some apps could benefit from skeuomorphism.
I know there're many views on skeuomorphism, but some apps would only benefit from it. Take the Books App, for example. The old iteration of the app made it more fun to read and buy books. It was also easier on the eyes. This point is especially relevant for an iPad.
The new iteration is just too simplified. Yes, it's possible to read books even using TextEdit app. But is it enjoyable?
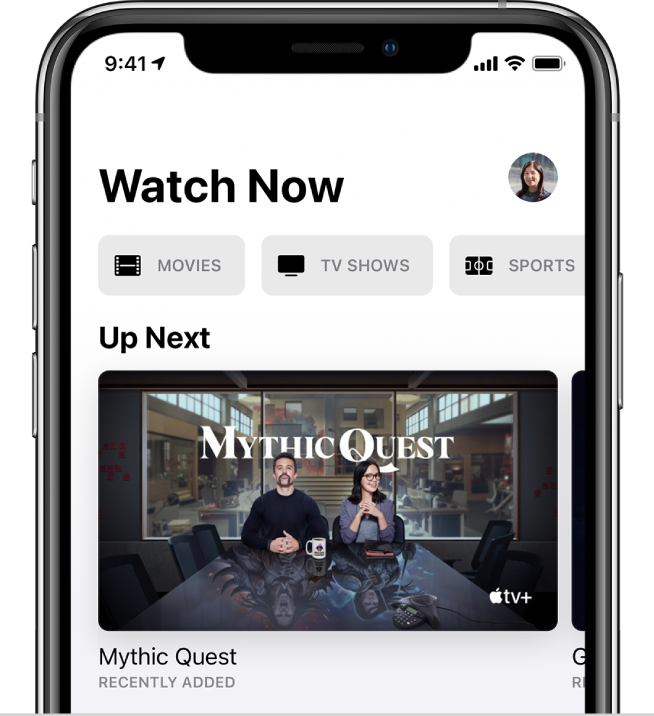
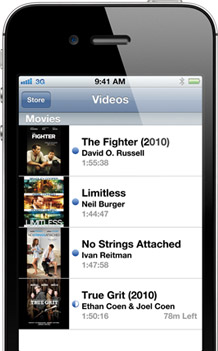
Same argument goes for Apple TV app. For example, I just want to browse through my movie library and watch something. Currently it's a labyrinth of different options. But it was not always like that.
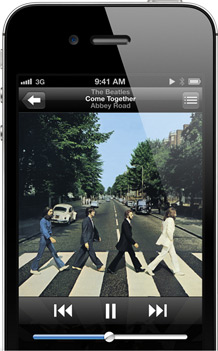
Same goes for Music app and full screen album covers. Why album covers are smaller and repeat/shuffle buttons disappeared? There's no landscape view anymore (cover flow or similar).
We also can't rearrange the icons in the tab bar of the Music App anymore. And this ability was there since the very first iPhone.
View attachment 1962375
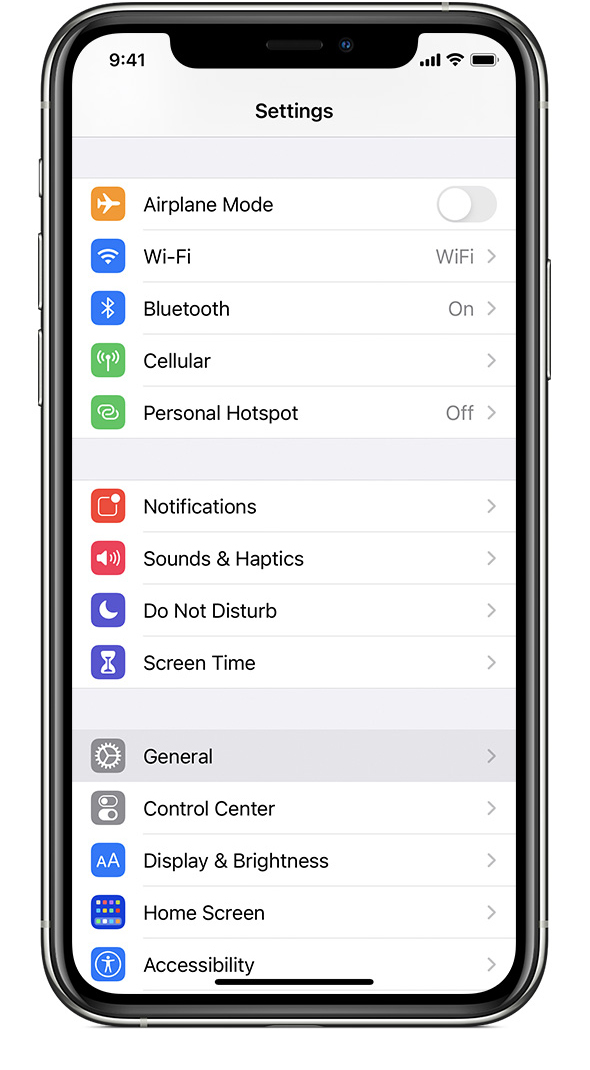
3) Too much white background.
Some argue that necessity for Night Mode is the result of a user interface. I understand that white colour signifies simplicity and purity, and works very well with hardware. However, it doesn't always look good on screens. Here's a good example:
There's no need for "dark mode" on iOS 5 because it incorporates different colours, making it easier to grasp information.
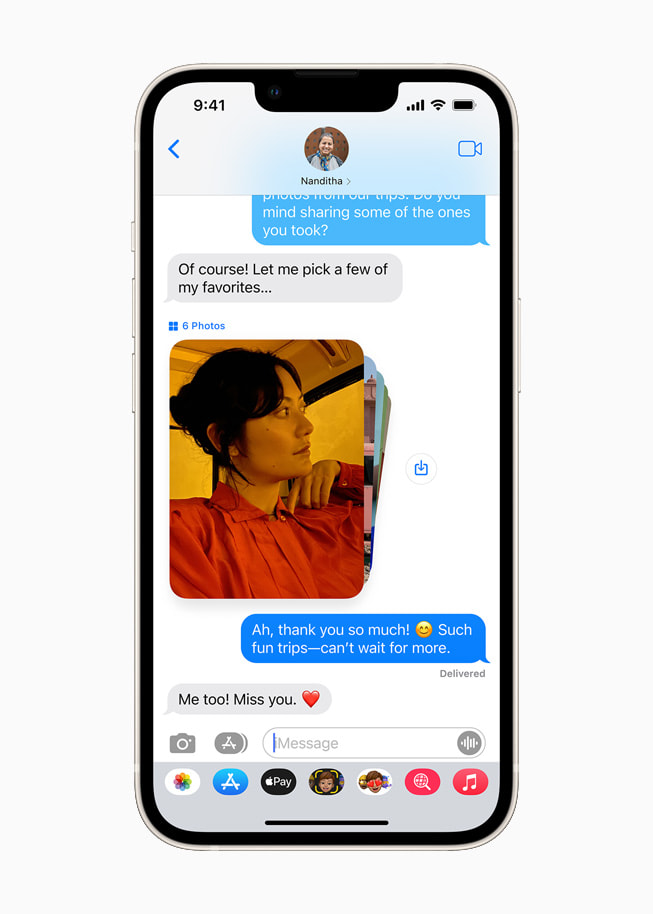
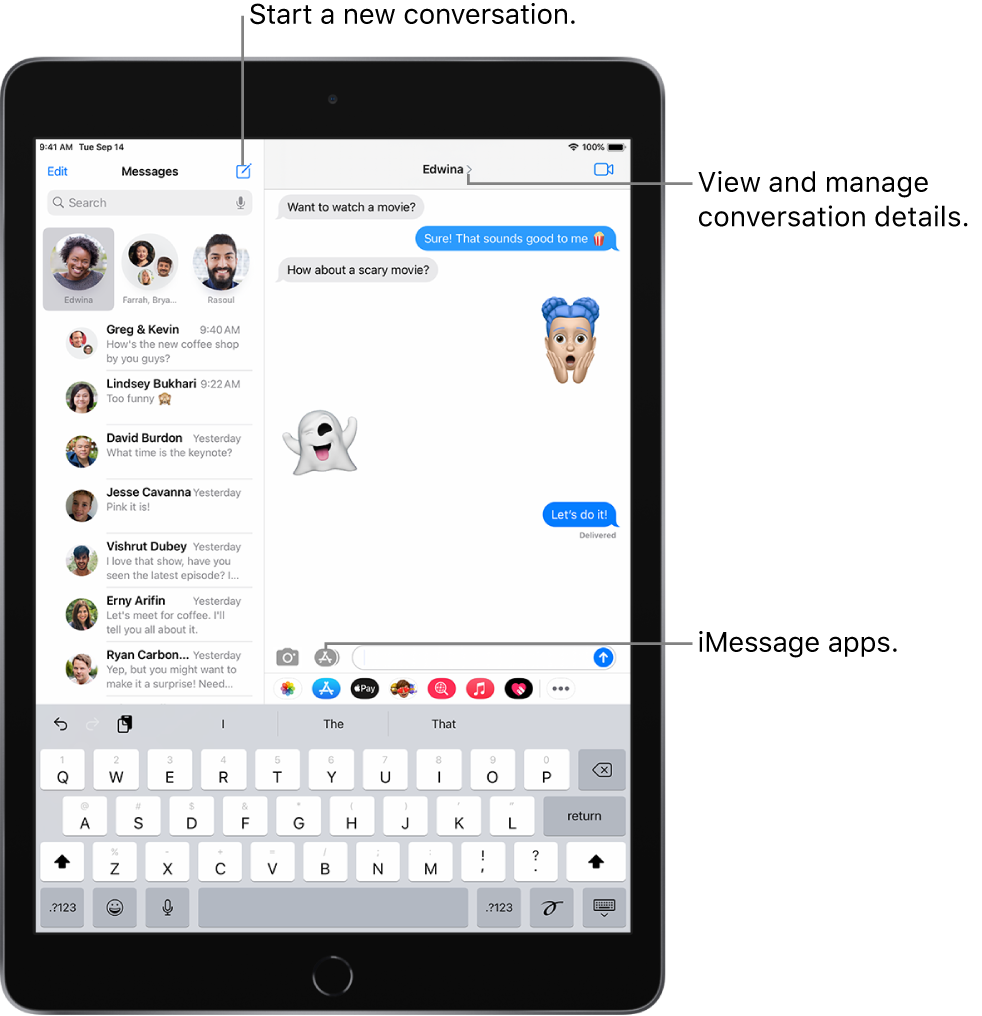
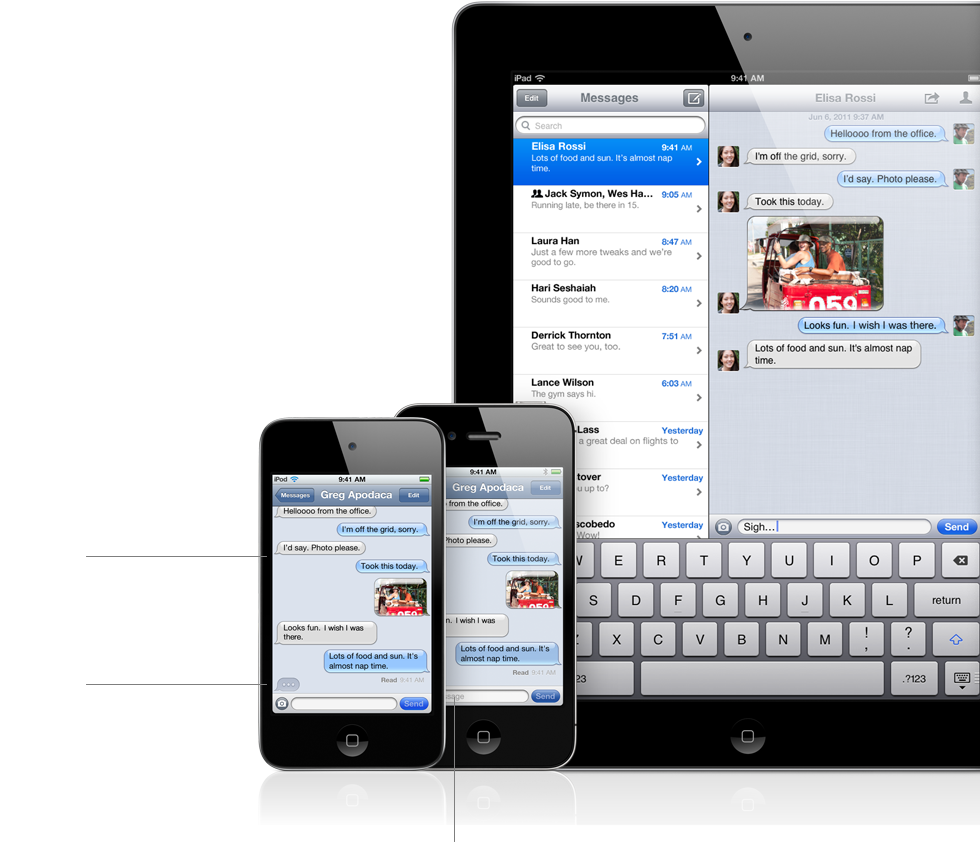
Same goes for the Messages App. It had that light blue background and now it's just white.
What are your thoughts?